
17 회
오늘도 화이팅
이제 UI 디자인 듣는 날이다.
02. UX 디자인 리서치 및 서비스 기획
클립 33. 서비스 기획 - 04. 유저플로우

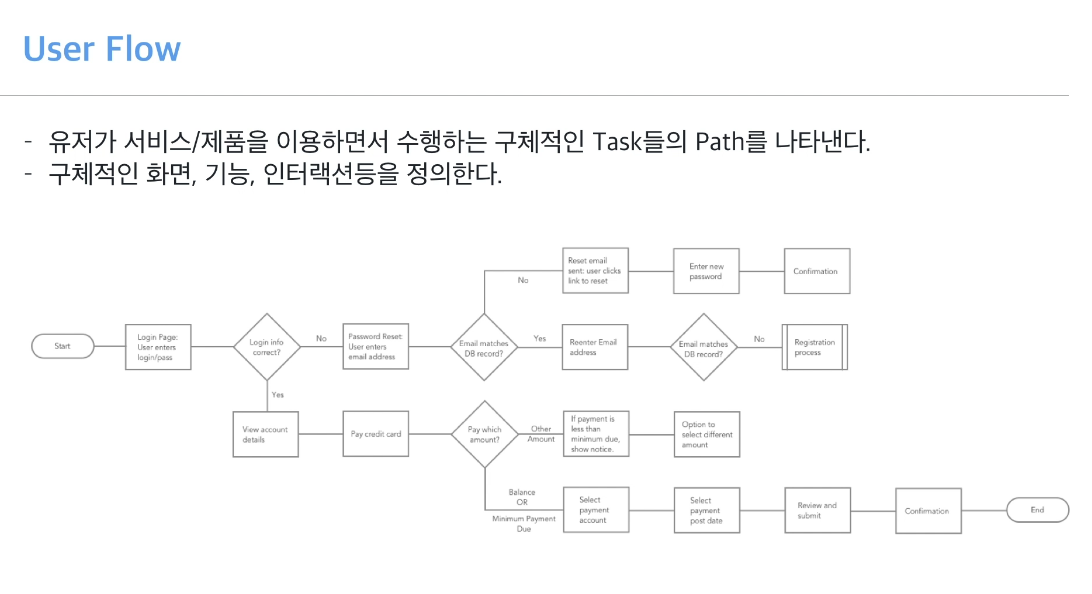
유저 플로우: 유저가 서비스나 제품을 사용하면서 수행하는 구체적인 Task 들의 path를 나타낸다.
구체적인 화면이나 기능, 인터랙션 등을 정의한다.
User flows, UX flows, or flowcharts, as they are sometimes called, are diagrams that display the complete path a user takes when using a product. The user flow lays out the user's movement through the product, mapping out each and every step the user takes—from entry point right through to the final interaction.
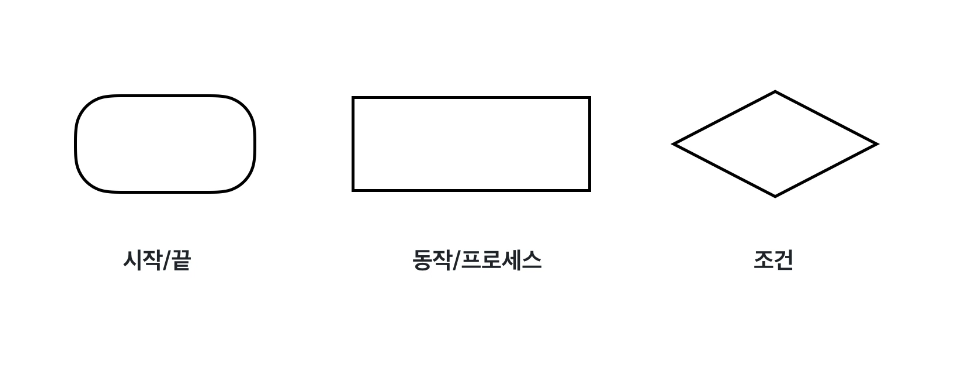
도형이 그냥 있는게 아니라 다 의미가 있다고 한다! (신기)

둥근 모서리의 사각형은 시작/끝 을,
직사각형은 동작/프로세스를,
마름모는 조건을 뜻한다.
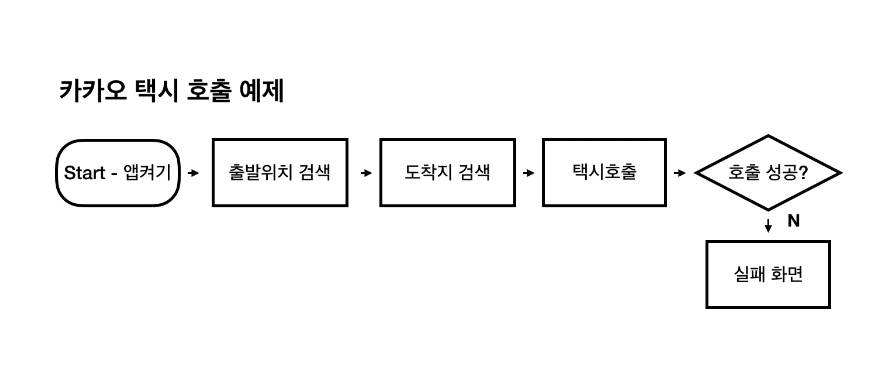
이를 활용해 카카오T를 호출했을 때의 예제를 살펴보도록 한다.

유저 플로우를 만들고 개발자와 이를 공유한 후, 계속해서 보완하는 작업을 거쳐야만이 비로소 완벽한 서비스를 출시할 수 있는 것이다.
디자이너에 따라 페르소나별로 다른 색깔로 진행하는 예시도 있다. (여러가지 형태로 진행이 가능하다는 것을 보여줌)
Wireflow
Draw.io - 유용한 서비스!
활용해보기
Omnigraffle - 유용한 서비스2

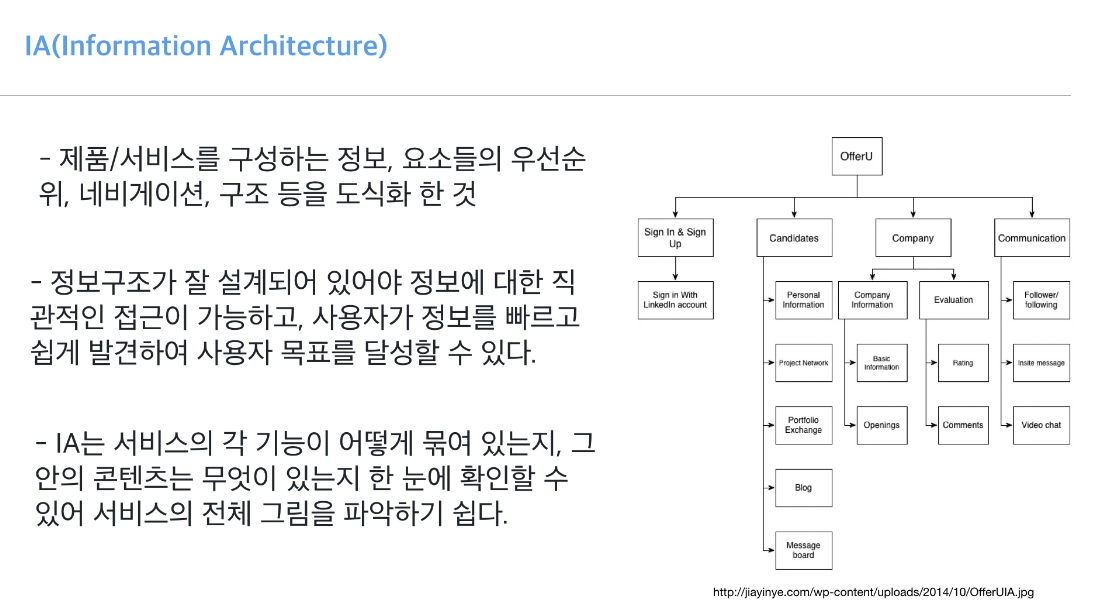
클립 34. 서비스 기획 - 05. IA-정보구조
정보 구조를 탄탄히 해두어야 한다.

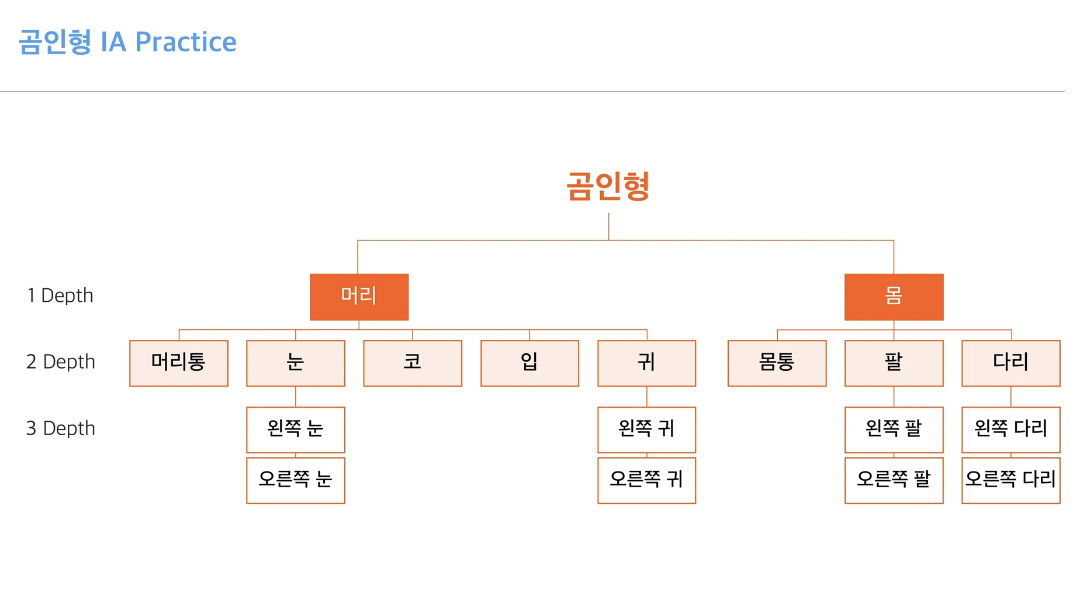
예를 들어, 곰인형에 대한 정보 구조를 실시한다고 한다면:

이렇게 매우 세세하게 나누어서 진행되어져야 한다는 것.
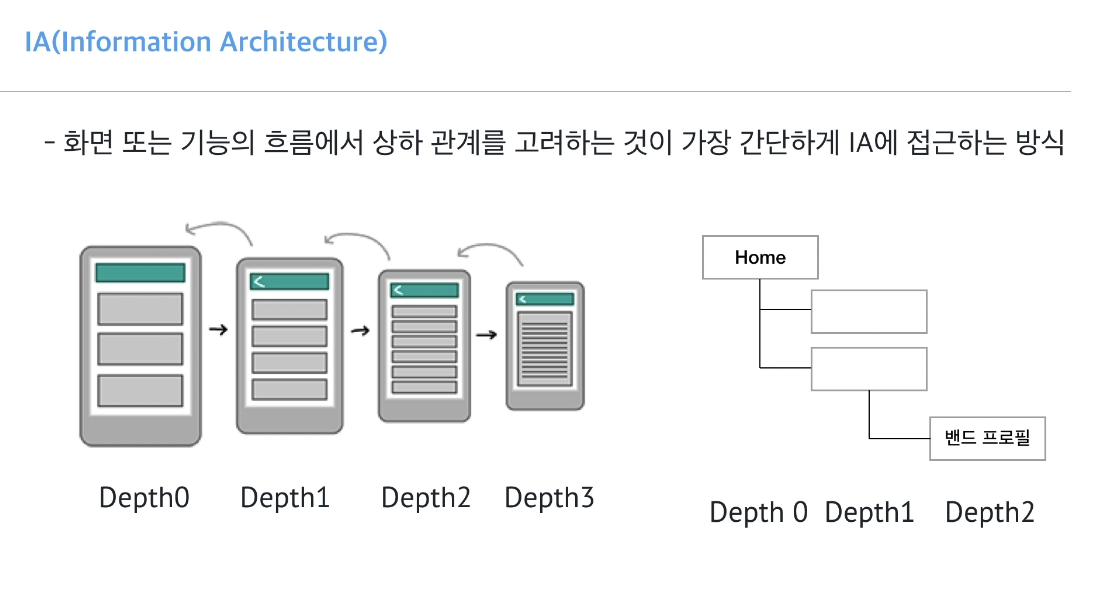
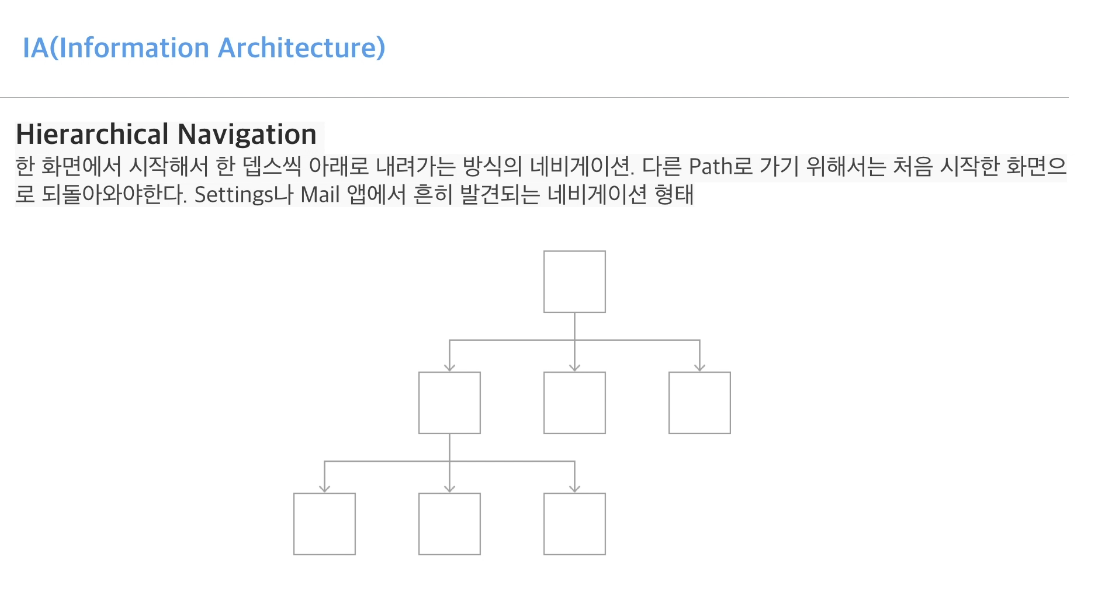
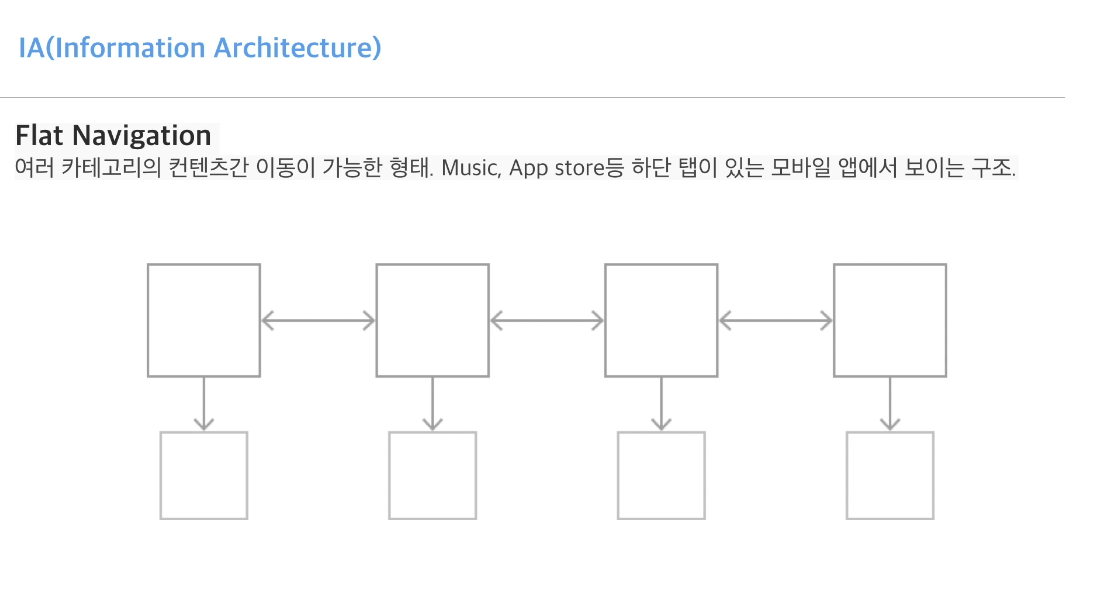
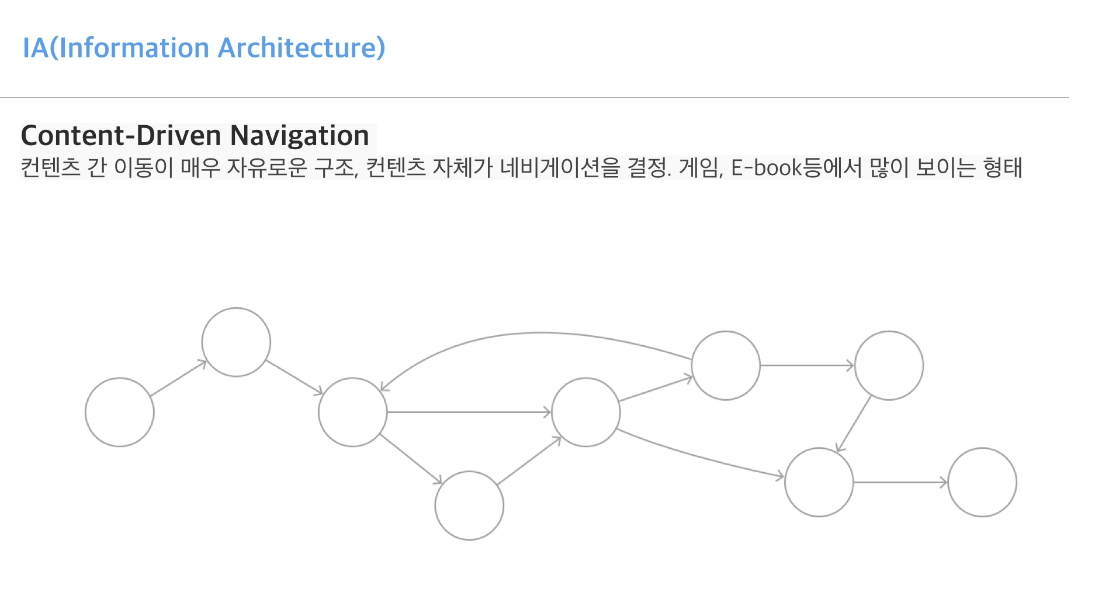
IA 접근방식

1. 정보구조 방법

2. 정보구조 방법

3. 정보구조 방법

항상 명확한 path를 제공하라. 사용자는 서비스내에서 자신의 위치와 다음 목적지로 가기 위해 무엇을 해야할지 인지할 수 있어야 한다. 사용자가 정보와 컨텐츠에 접근하기 쉽도록 구조화하라. 사용자의 탭, 스와이프, 화면간 이동을 최소화하라.
클립 01. UI 디자인 기초 - 01. Design Language
Design Language
디자이너는 모두와 함께 협업을 한다.
- Material Design
- 일관성: 논리적인 근거를 바탕으로 일관적인 디자인을 구성해야 한다.
- Flat design으로의 변화: 실제를 모티브로 만들어진 디자인에서 플랫 디자인으로 변경되었음
- 안드로이드와 Ios 간의 차이
- 사용자들의 사용경험을 위해 진행되어짐

- Fluent Design
Flat design과 같이 Z축을 볼 수 없지만 Fluent Design으로 진행되어지고 있음(Microsoft)

참고할 수 있는 사이트도 주셨다!

~17회차 소감~
계속 5분 이내로 강의가 이어지다가 마지막 거가 21분이었다
ㅋㅋㅋㅋ너무 극과 극 아니어유?!!?!?
그래도 열심히 들었다!
그 전에 강의들에서는 Fluent Design까지는 안나왔는데 Fluent Design 진짜 예쁘다....
나도 얼른 저런것들을 만들어보고 싶다.!



'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 19회차 미션 (0) | 2020.11.20 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 18회차 미션 (0) | 2020.11.19 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 16회차 미션 (0) | 2020.11.17 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 15회차 미션 (0) | 2020.11.16 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 14회차 미션 (0) | 2020.11.15 |