
18 회
화이팅
03. UI 디자인
클립 02. UI 디자인 기초 - 02. Design Process
Define
정의하고 이 목표를 어떻게 전달할지. 시각적으로 전달할 수 있는 요소들을 선정해 디자인 진행하기.
여러 명이 한데 모여서 어떻게 진행할지에 대한 정의가 진행되어야 함.
1. Definitive Goal
2. Message
3. Communication
Design
앞서 선정된 메세지를 진행하기 전 디자인의 컨셉을 모두 정하고 디자인 진행
키워드를 표현하는 다양한 디자인들을 찾아보고, 이를 반영하여 의견 전달 진행
1. Visual Theme
2. Prototyping
3. Identifier
Develop
1. Style Guide
2. Design Template
3. Production
정해진 것은 없다. 프로젝트마다 각 키워드를 전달할 수 있는 가장 최적의 방법을 찾는 것이 좋다.
클립 03. UI 디자인 기초 - 03. Digital Authoring Tools
Design Tool
Sketch : 맥 기반
윈도우에서는 포토샵을 가장 많이 쓰고, 우리나라에서도 아직은 포토샵을 가장 많이 사용함
벡터 형식
가장 많이 쓰는 앱 : 아무리 늘려도 깨지지 않기 때문
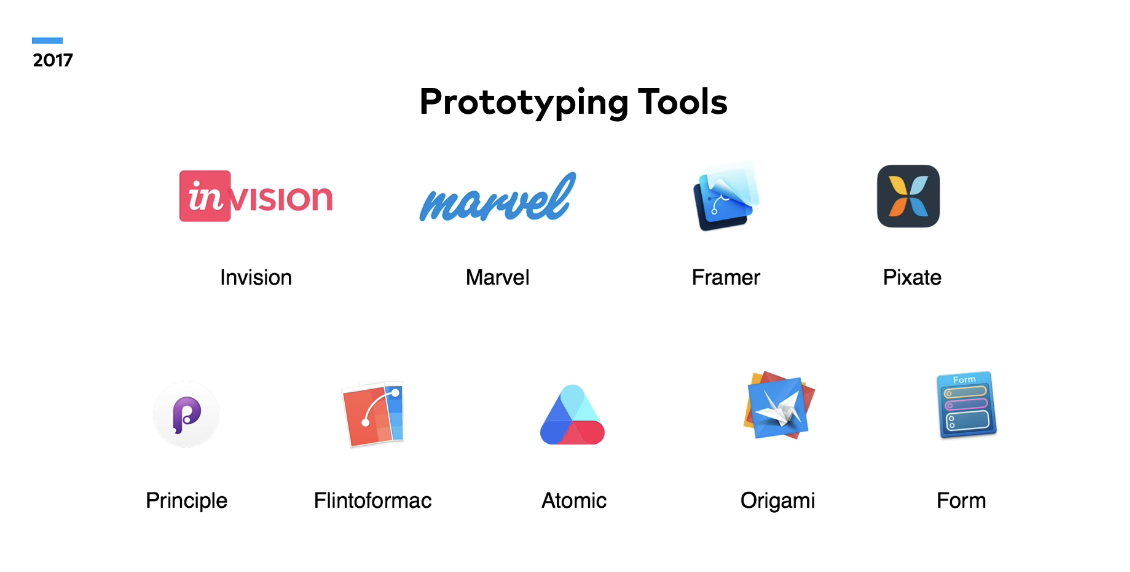
Prototyping Tools
Invision, HTML/CSS/JS 등이 가장 많이 사용되어지고 있다.
가장 잘 쓰는 디자인 툴
1. Photoshop
2. Sketch : 인터페이스 작업에 최적화되어있는 프로그램)
3. Adobe XD (벡터 기반의 프로그램_
4. Invision
5. Zeplin
Prototyping Tool


creative 는 use 가 아니다.
디자인 툴을 사용한다는 것에 creative는 중요하지 않다. 그냥 사용하는 게 중요한 거니까 너무 스트레스나 걱정하지 말것!
클립 04. 디자인 기초와 컨셉 - 01. Define
Define
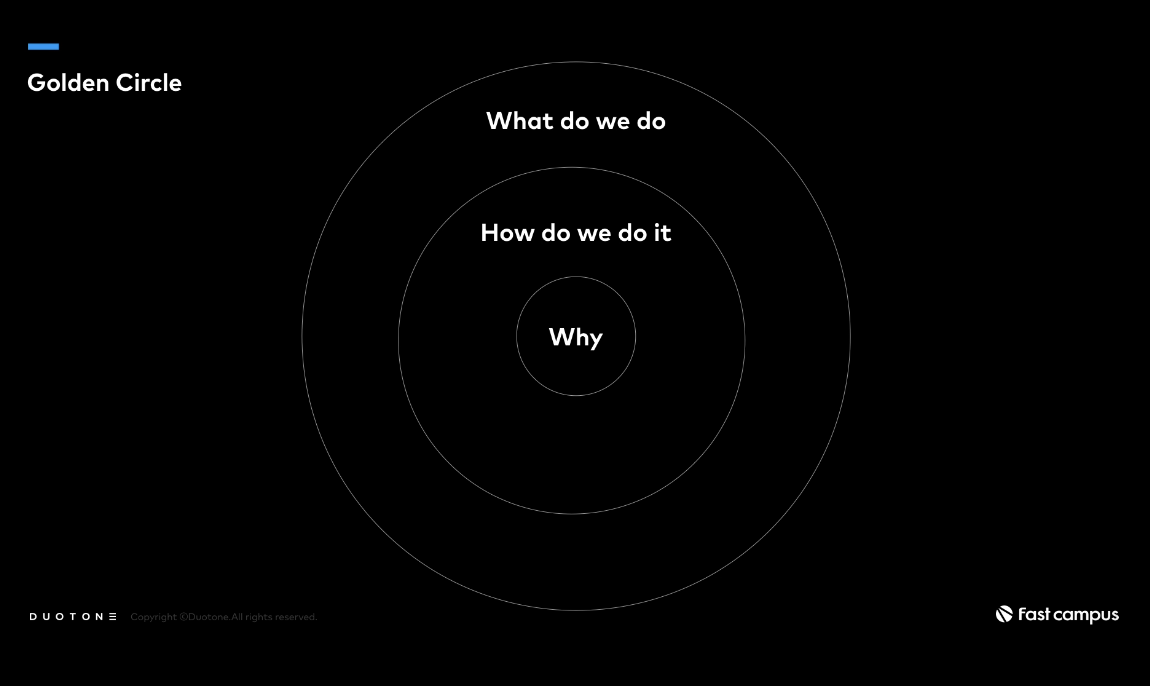
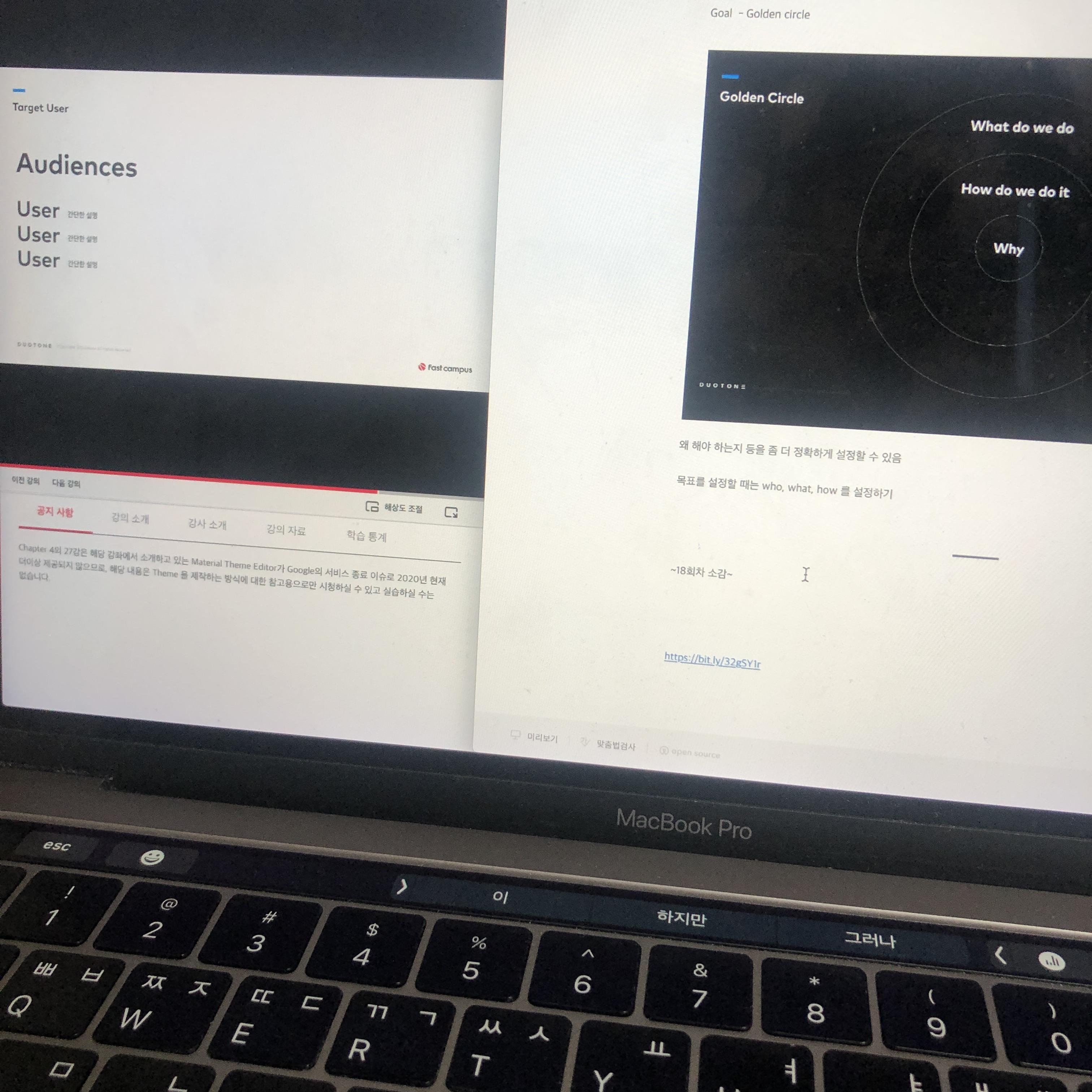
Goal - Golden circle

왜 해야 하는지 등을 좀 더 정확하게 설정할 수 있음
목표를 설정할 때는 who, what, how 를 설정하기
~18회차 소감~
프로그램 다양하게 설명해주셔서 너무 좋았다



'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 20회차 미션 (0) | 2020.11.21 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 19회차 미션 (0) | 2020.11.20 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 17회차 미션 (0) | 2020.11.18 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 16회차 미션 (0) | 2020.11.17 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 15회차 미션 (0) | 2020.11.16 |