
26회 11/27 (금)
03. UI 디자인
클립 26. 스케치를 활용한 인터페이스 디자인 - 09. 라이브러리
sketch, library


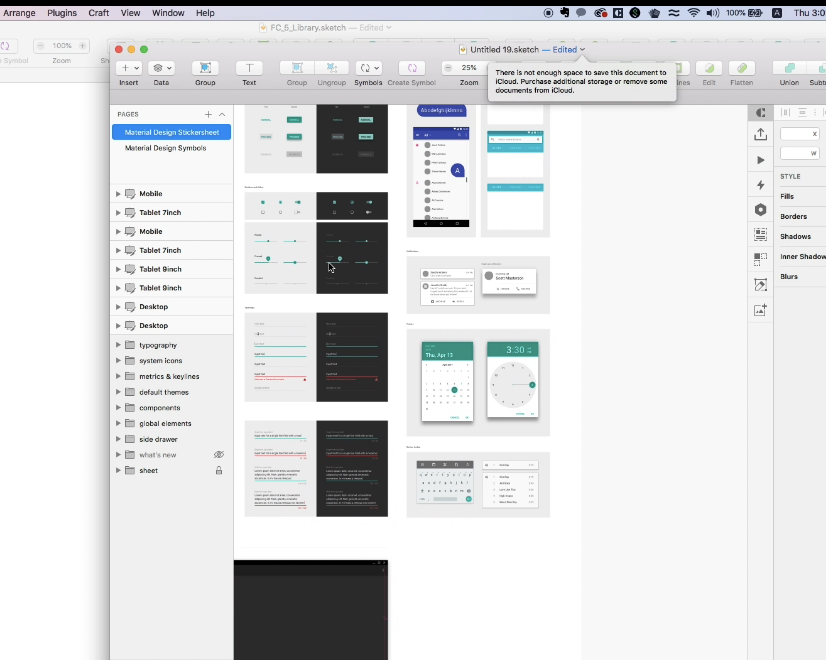
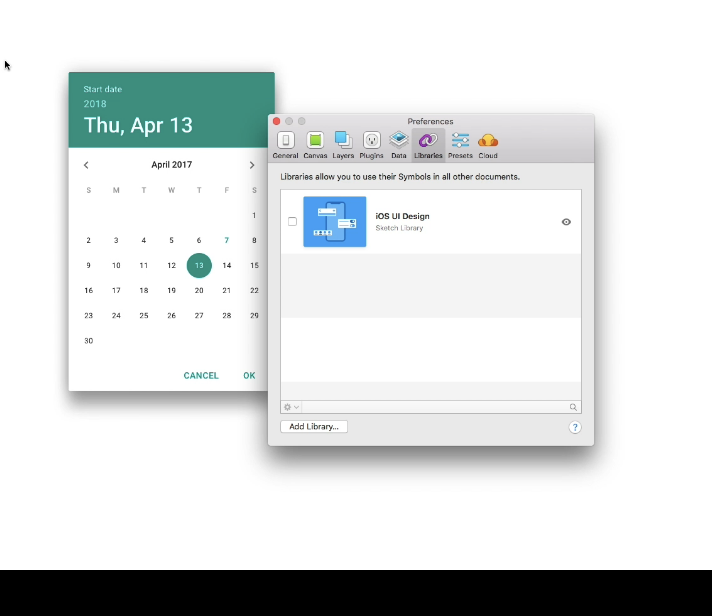
ios ui design 안으로 기본 심볼로 지정되어있는 것들을 활용할 수 있다.
디자인을 제공해주는 것들을 왼쪽 상단에 있는 tool바에서 바로 사용할 수 있다~!

File > New From Template > iOS App Icon
Select the top Artboard and zoom in and center the selected Artboard (Command ⌘ + 2)
Right-click on Icon Shape and select Unlock Layer so we can edit the shape color
Step 2: Changing the background color
Click on the color swatch above Fill (making sure that Icon Shape is selected)
Click on the Hex text-field, type in 333, and hit enter
Step 3: Create the Shapes
Press (o) to use the circle tool
Click, drag, and release to create a circle of any size
In the top right corner, change the dimensions and position of the circle to
Position X: 196
Position Y: 196
Width: 155
Height: 155
Press (r) to use the rectangle tool
Click, drag, and release to create a rectangle of any size
Like the circle, change the dimensions and position of the rectangle to
Position X: 435
Position X: 240
Width: 393
Height: 66

다른 디자이너들이 만들어놓은 템플릿을 사용할 수도 있다!!
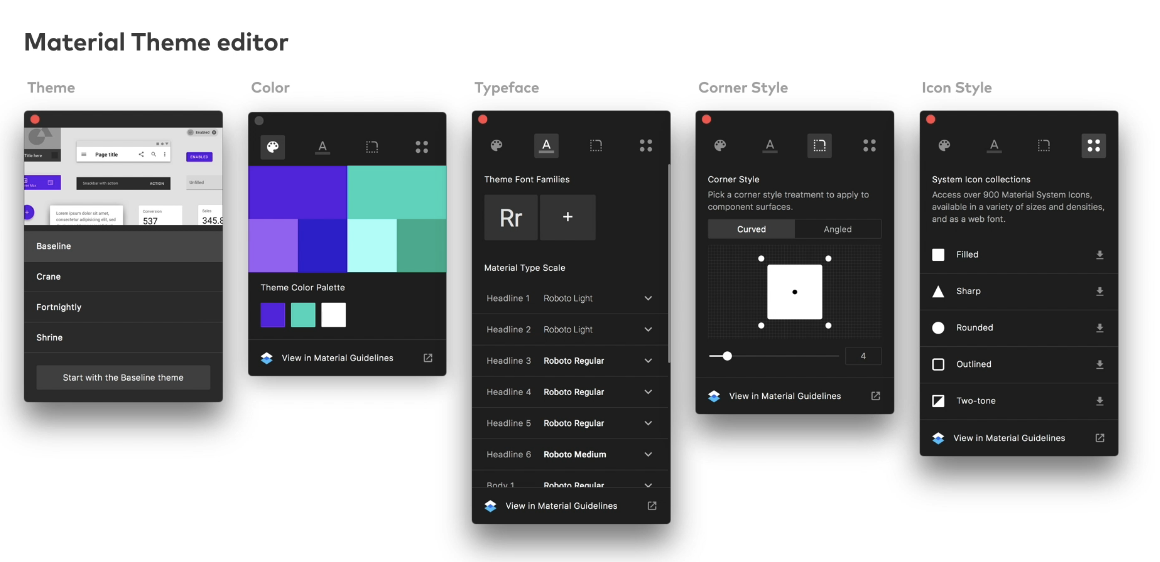
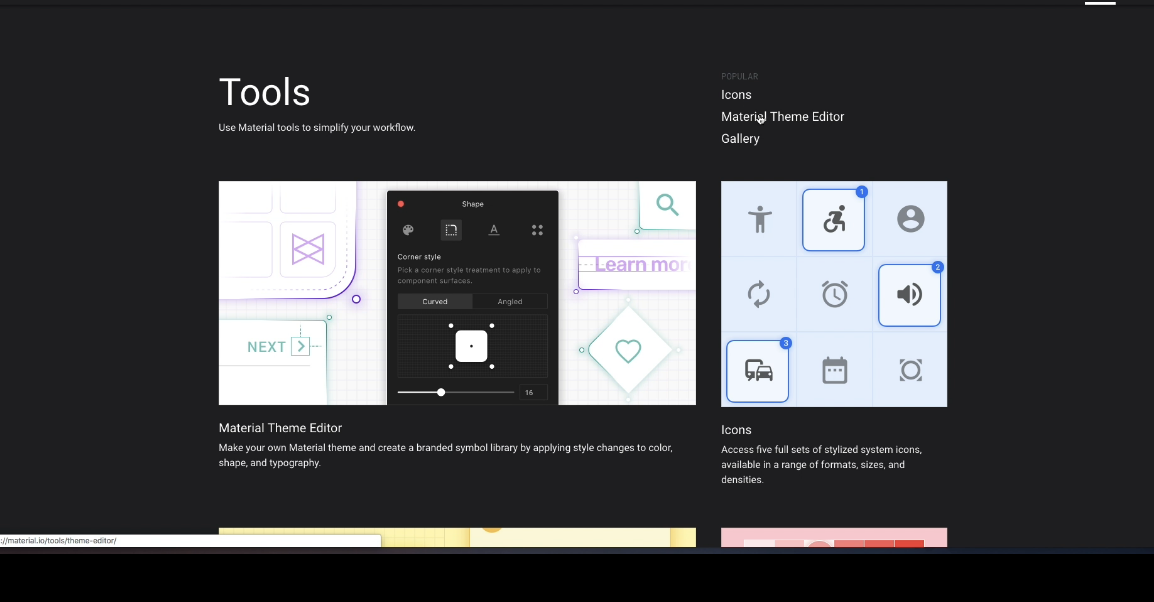
클립 27. 컴포넌트 디자인 - 01. Material Theme Editor

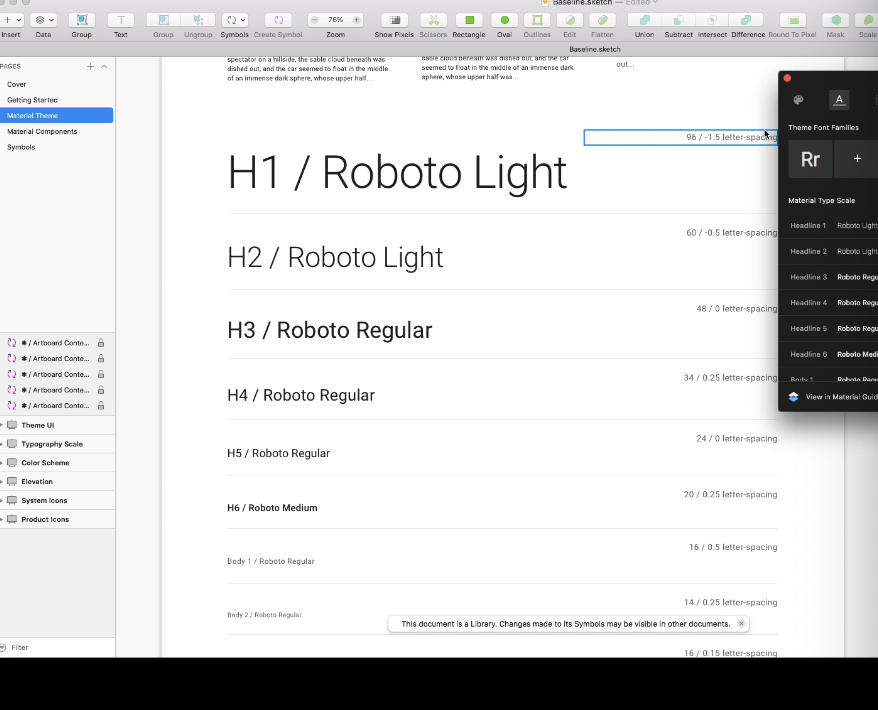
theme editor를 적용하고 기본으로 제공하는 템플릿을 사용해보는 시간!

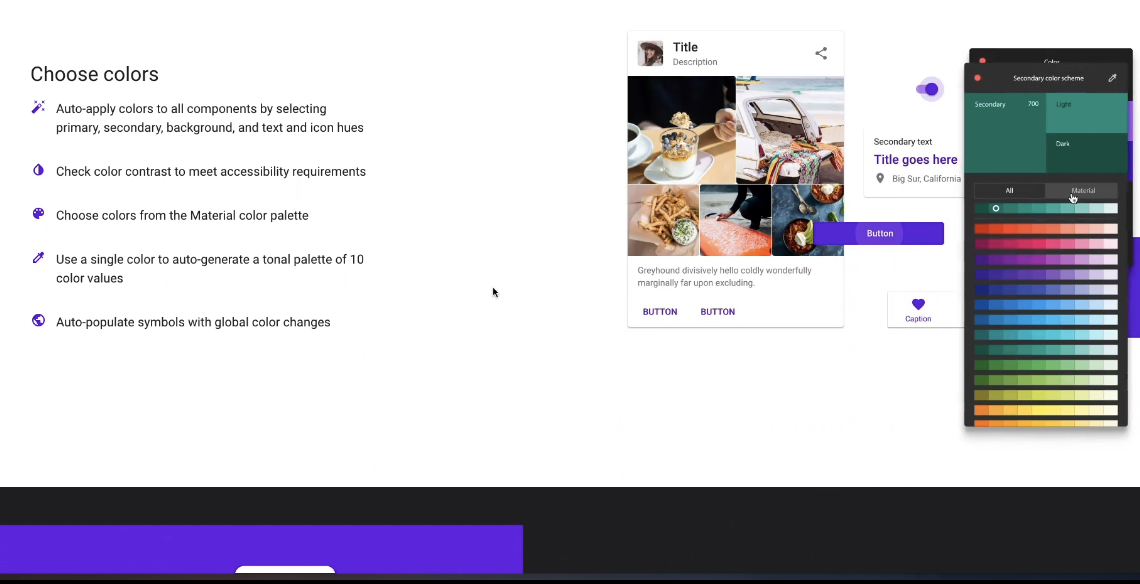
컴포넌트 안에 있는 모든 색상을 확인할 수 있다. 내가 원하는 색깔을 적용할 수도 있음.


material theme에서 폰트를 다른 서체로 적용할 수 있다. 그리고 헤드라인을 다른 폰트로 사용하고 싶다고 했을 때,
서체 사이즈가 변경된다. 그래서 주의를 필요로 한다! (심볼 사이즈 개념 활요하기 위해 같은 사이즈에서 폰트 변경할 경우 자동으로 리사이징된다. 그래서 theme editor사용할 경우 이 부분 신경써야 한다.)
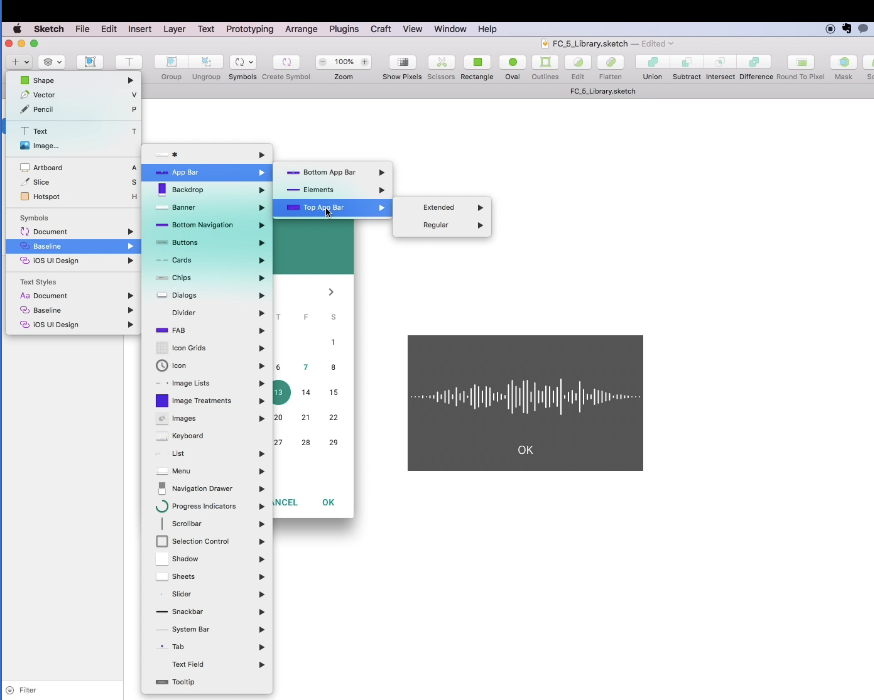
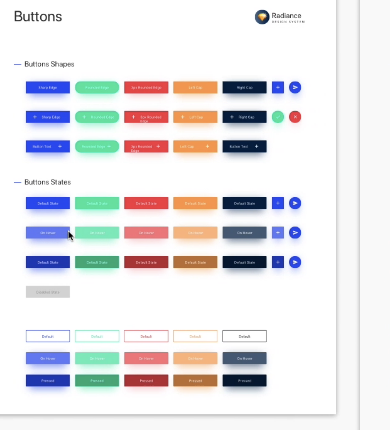
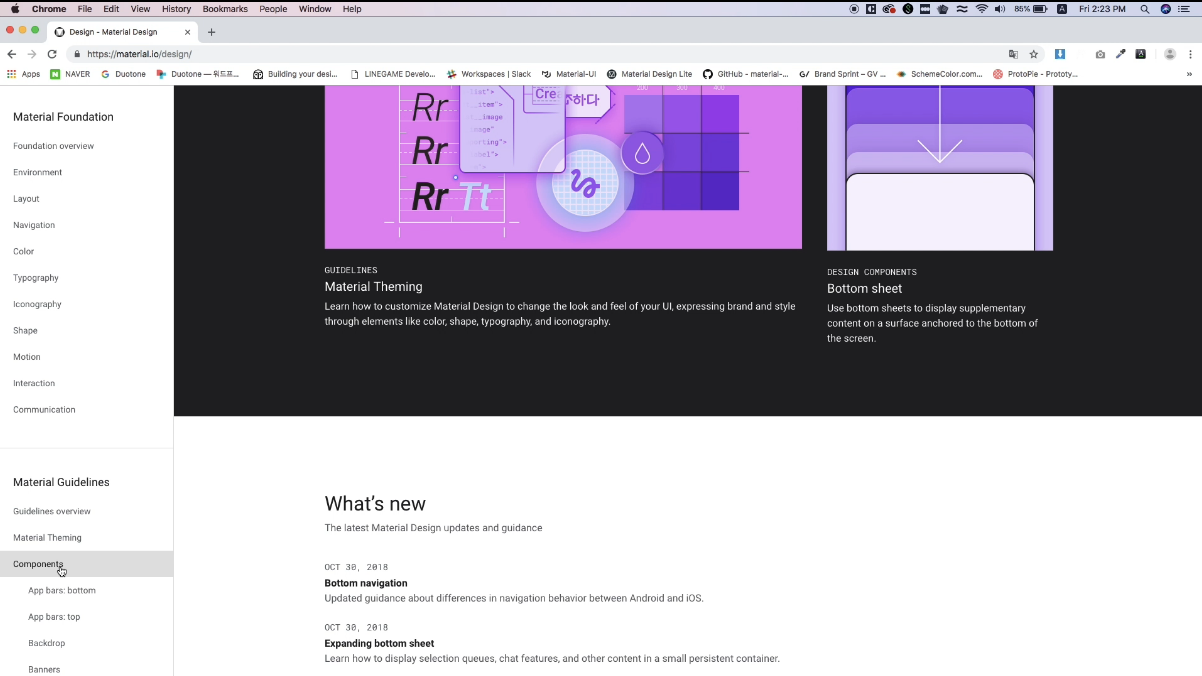
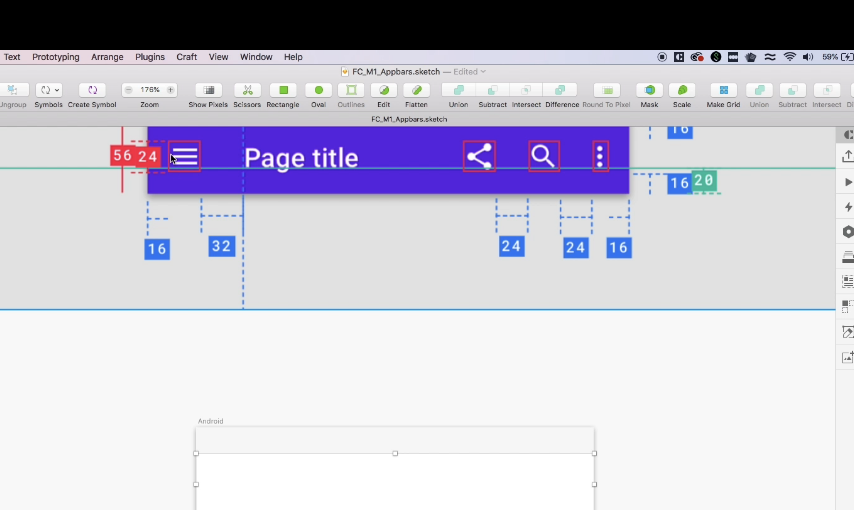
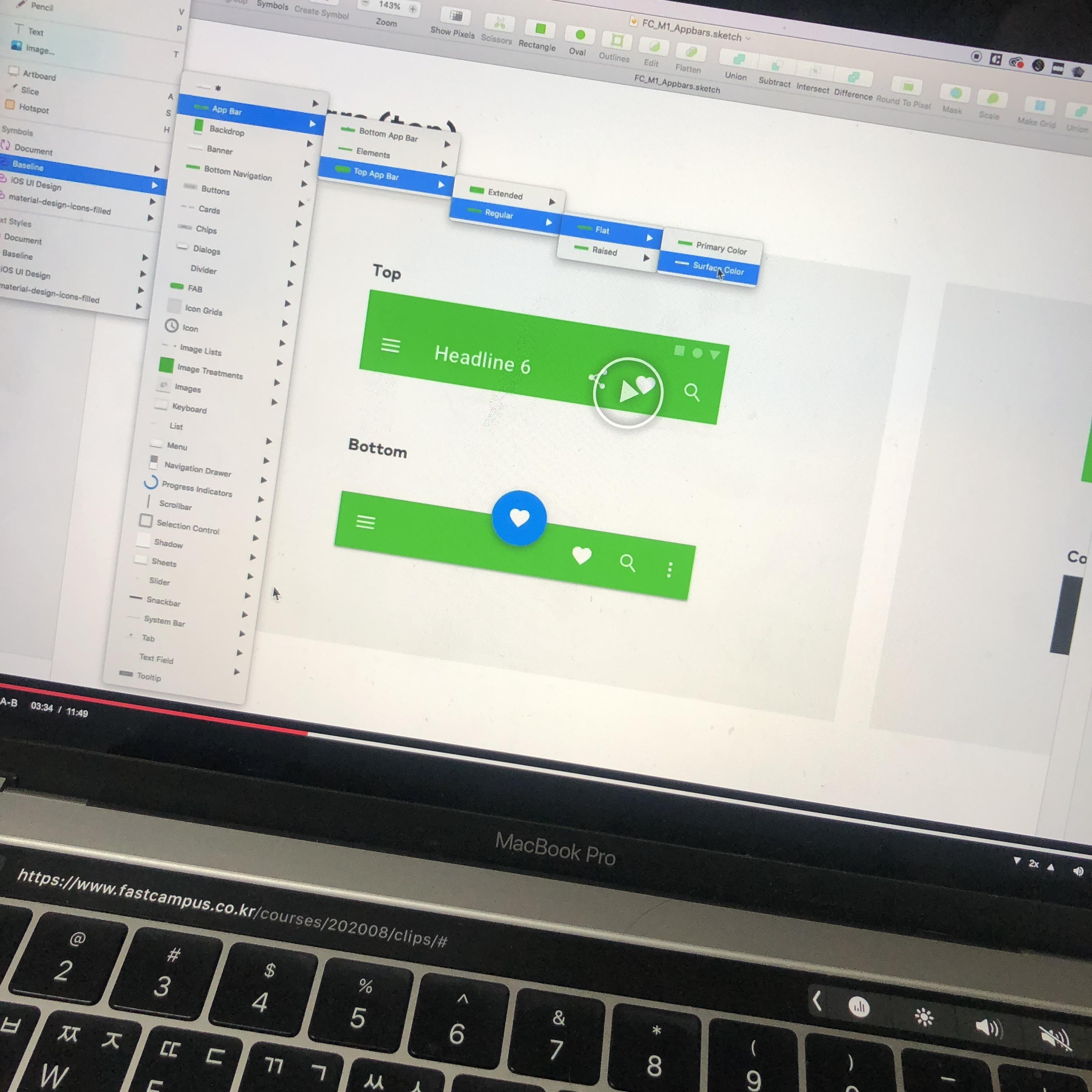
클립 28. 컴포넌트 디자인 - 02. App bars - 1
app bars w material design
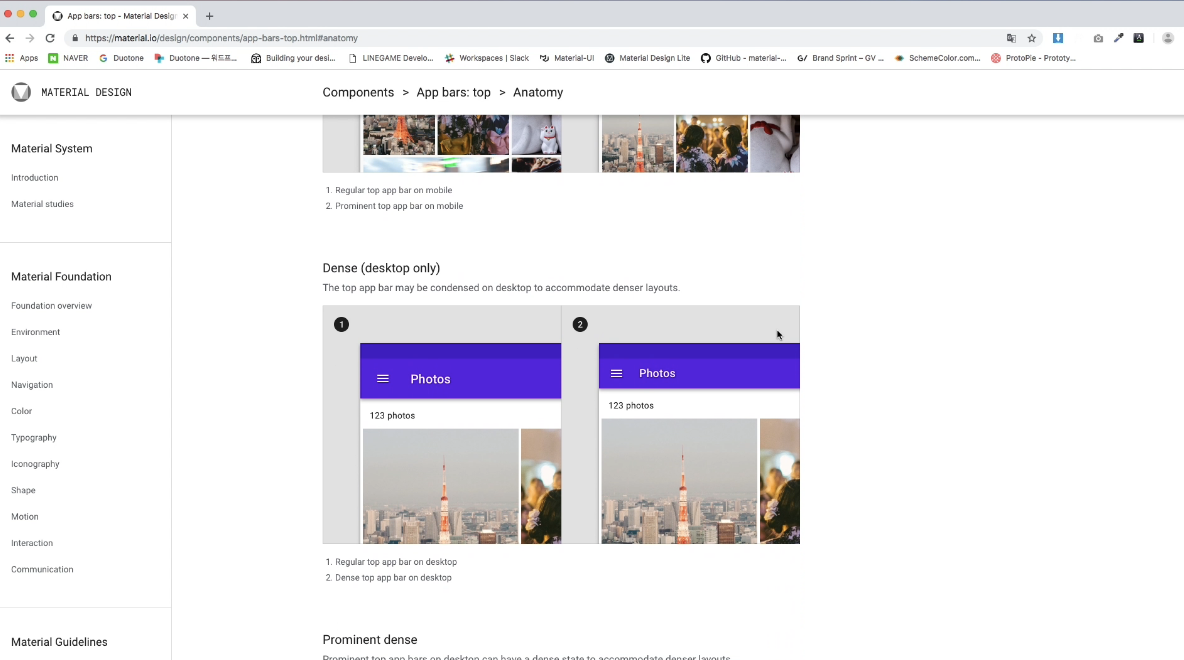
해당 컴포넌트를 어떻게 생겼는지를 확인하는 시간을 가지기!

사용법 및 주의사항을 반드시확인하고 숙지할 것!!



baseline 안에 아이콘을 배치한 후, 원래 만들어놓은 페이지와 비교분석해가면서 한번 만들어보기!!!!
~26회차 소감~
오늘은 ios 앱을 만드는 방법을 배웠다!~



'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 28회차 미션 (0) | 2020.11.29 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 27회차 미션 (0) | 2020.11.28 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 25회차 미션 (0) | 2020.11.26 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 24회차 미션 (0) | 2020.11.25 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 23회차 미션 (0) | 2020.11.24 |