
25회 11/26 (목)
03. UI 디자인
클립 23. 스케치를 활용한 인터페이스 디자인 - 06. 심볼과 스타일 - 2

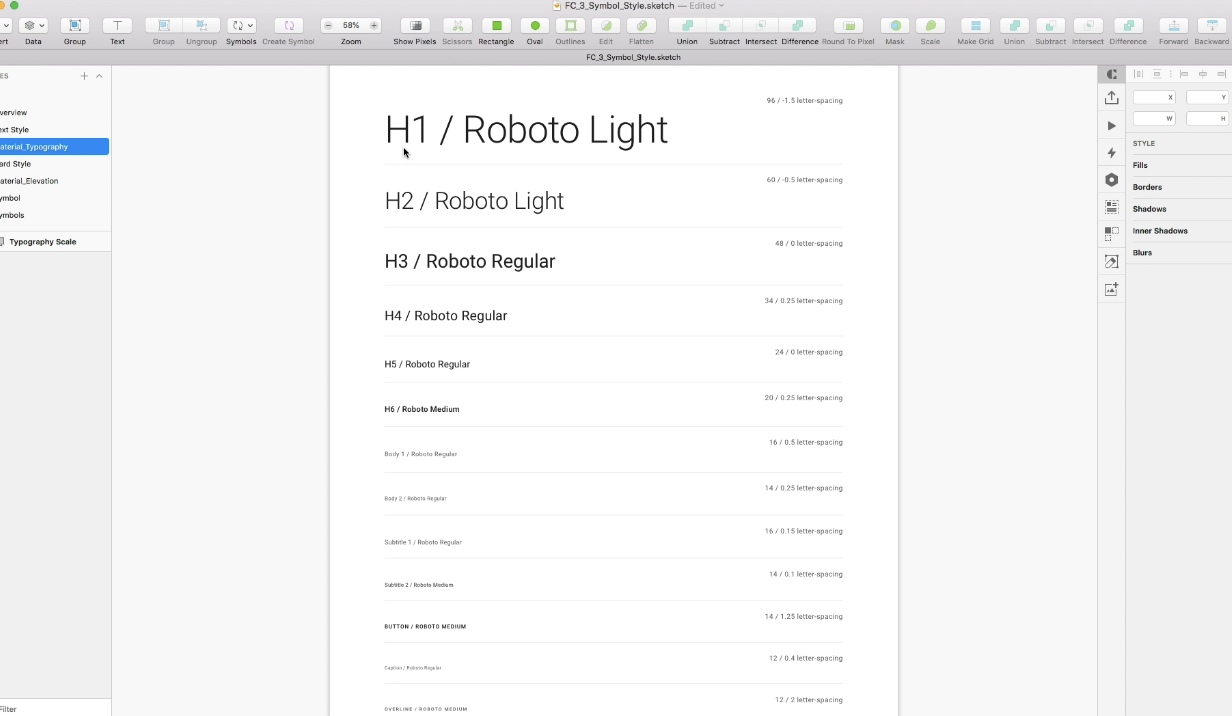
material design 에서 다양한 텍스트 사용을 적용할 수 있음.

스타일로 적용한다고 했을 때
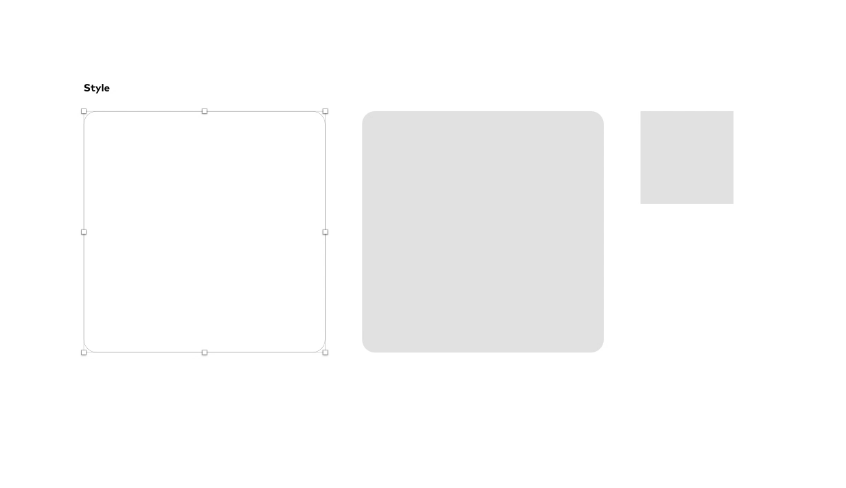
레이아웃 스타일을 적용하고 다른 형태의 도형에 적용시킬 수 있음 (update를 통해 계속 추가할 수 있음)
radius는 적용 안됨.
심볼의 기본 편집 과정

이걸 만약에 하나의 심볼로 저장하고 싶으면 symbol로 저장하면 공통된 레이어로 저장되어있음.
심볼은 한번 저장해놓으면 레이아웃처럼 쓸 수 있는게 아니고 심볼들을 모아놓은 곳이 있음
해당 페이지에서 색깔을 바꾸거나 자유롭게 저장을 해주거나 아니면 원래 작업한 페이지에서 변경할 수 있음
클립 24. 스케치를 활용한 인터페이스 디자인 - 07. 컴포넌트 디자인 -
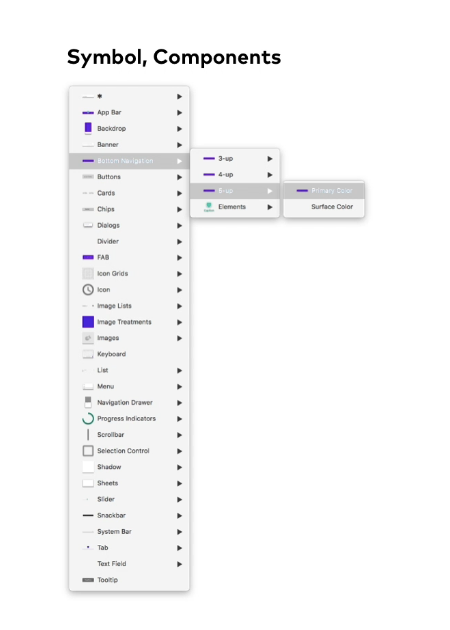
심볼을 어떻게 활용하는지에 대해 조금 더 깊숙이 알아보도록 합시다!

심볼은 그냥 도형뿐만 아니라 그 안에 수많은 것들이 들어가고 심볼을 사용해 어떻게 컴포넌트를 디자인할 수 있는지를 배운다
카드형태처럼 만드는 방법을 배워보도록 한다.(복합적인 형태)
R키를 누르고 드래그 + 형태를 만든다 (400*500 정도의 박스)

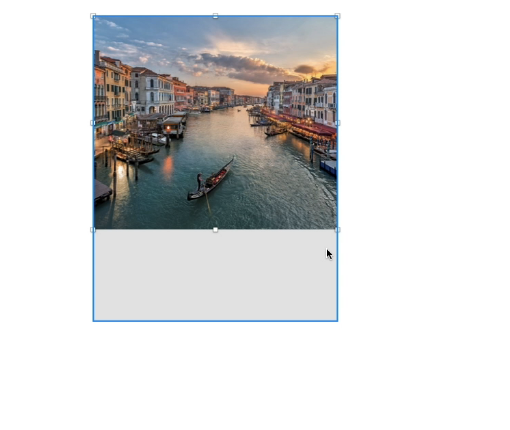
커맨드 D 로 영역 (임시로 색을 넣어두는 등 구분할 수 있도록 이미지를 넣을 곳을 넣어주기)
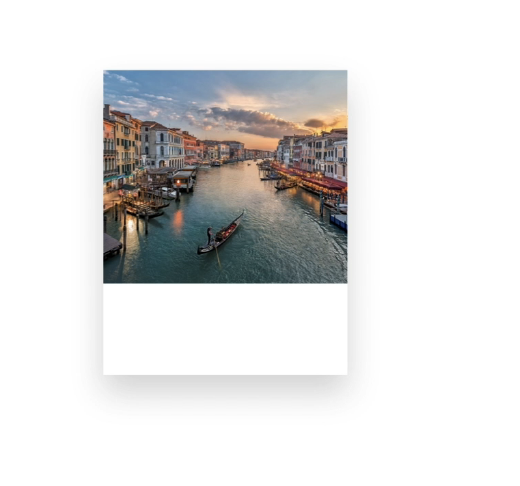
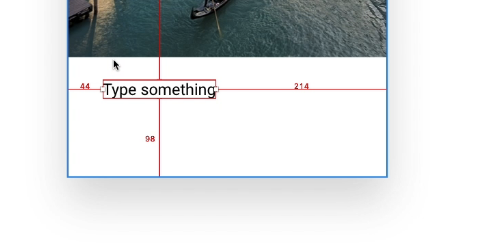
이미지를 넣고 텍스트를 넣기

가벼운 shadow등을 넣어서 구분선 보여줌

텍스트 추가하고 인터페이스에서 정확한 사이즈를 알 수 있기 위해 option 키 누른 상태에서 보면 다른 요소와의 크기 , 배치, 간격 등이 보여진다.

클립 25. 스케치를 활용한 인터페이스 디자인 - 08. 컴포넌트 디자인 - 2

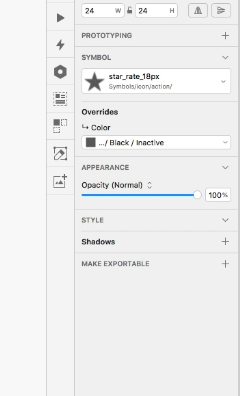
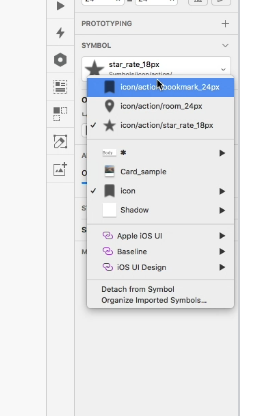
심볼을 바꾸는 방법
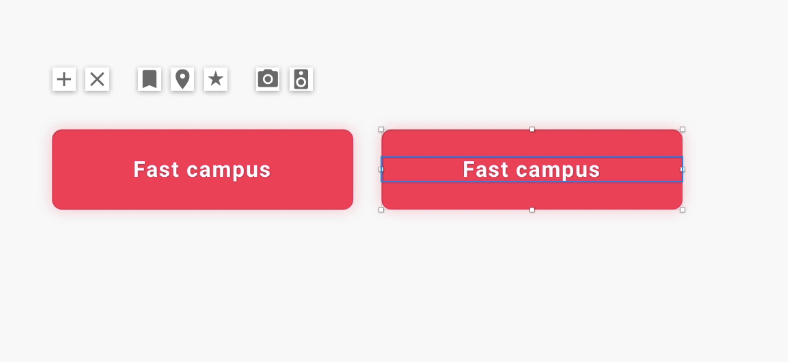
심볼의 특징 중 하나 = 같은 사이즈의 심볼끼리는 서로 변경할 수 있다.


같은 크기일 경우 다음과 같이 변경할 수 있다.
* 오버라이드 값이 적용되지 않아 바꿀 수 없었던 것들을 바꾸는 방법

이 안에 텍스트를 바꾸거나 버튼의 색깔을 바꾸고 싶을 때 색 바꾸고 싶은데, 많은 버튼들이 있을 때 (모든 심볼이 다 같이 바꿔질 경우!)

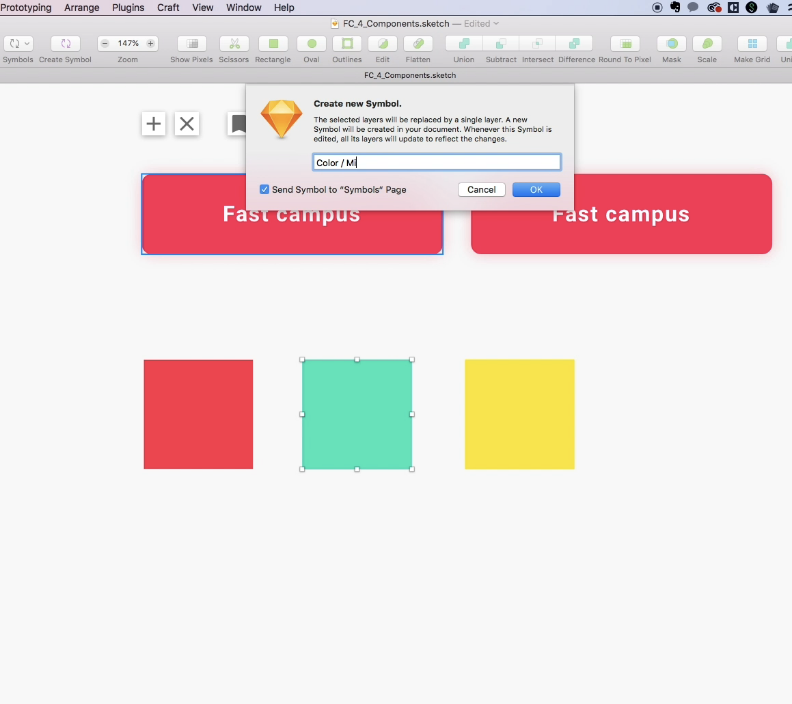
안쓸 것 같은 사이즈를 고르기.


그리고 색깔을 다르게 만들고 네임 사이에 슬래쉬를 넣어 심볼 관리을 유용하게 사용할 수 있음.
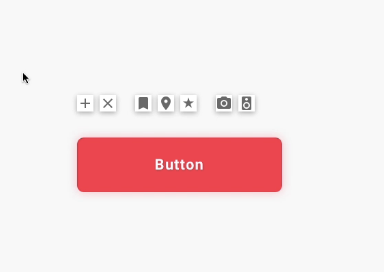
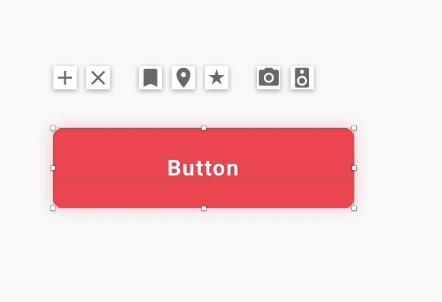
버튼을 만들고, 위에 색깔을 넣을 때 위에 있는 컬러 칩들을 사용해 마스크를 오버레이어하는 식으로 사용하면
같은 버튼의 경우에도 다른 색깔의 아이콘을 만들 수 있음!
~25회차 소감~
저번에 색깔 안바뀌어서 고생했는데 바로 다음 시간에 아이콘 색깔 바꾸는게 나오다니 ^^



'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 27회차 미션 (0) | 2020.11.28 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 26회차 미션 (0) | 2020.11.27 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 24회차 미션 (0) | 2020.11.25 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 23회차 미션 (0) | 2020.11.24 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 22회차 미션 (0) | 2020.11.23 |