
03. UI 디자인
클립 14. 인터페이스 디자인 기초 - 06. 타이포그래피
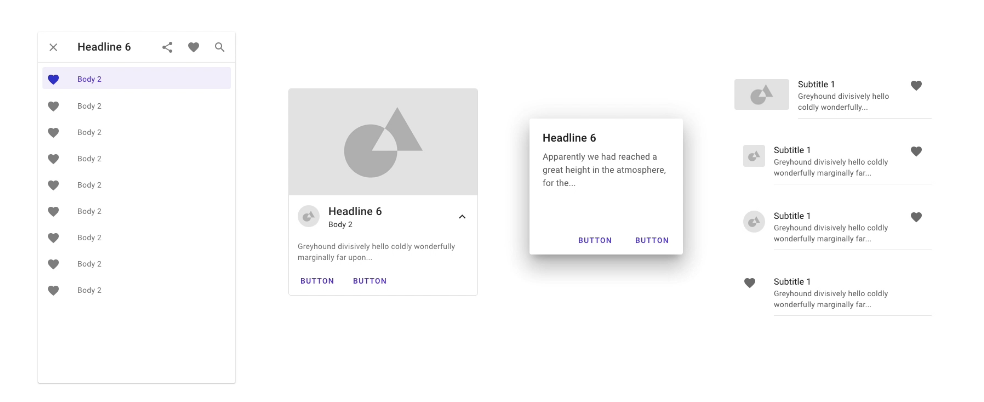
타이포그래피
각 서비스들은 자체 서비스 폰트를 가지고 있다.
System font / Service font?
Android / Ios 부터 제공하는 폰트가 다르다 !
Android: Roboto / Noto (Roboto로 표현하지 못하는 글자들을 표현하는 폰트)
Ios: San Francisco (Apple Developer 사이트에서 다운받을 수 있다)

각 부분에 어떤 스타일의 어떤 폰트를 사용하는 것이 좋겠다를 디자이너와 개발자가 협업하여 선택해야 한다.
클립 15. 인터페이스 디자인 기초 - 07. 아이콘 - 1
Iconography
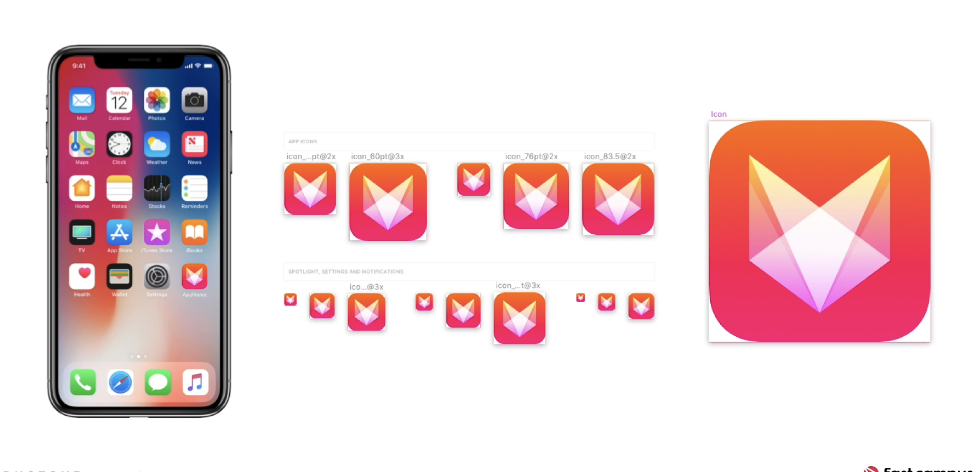
ㄴProduct (App) Icon

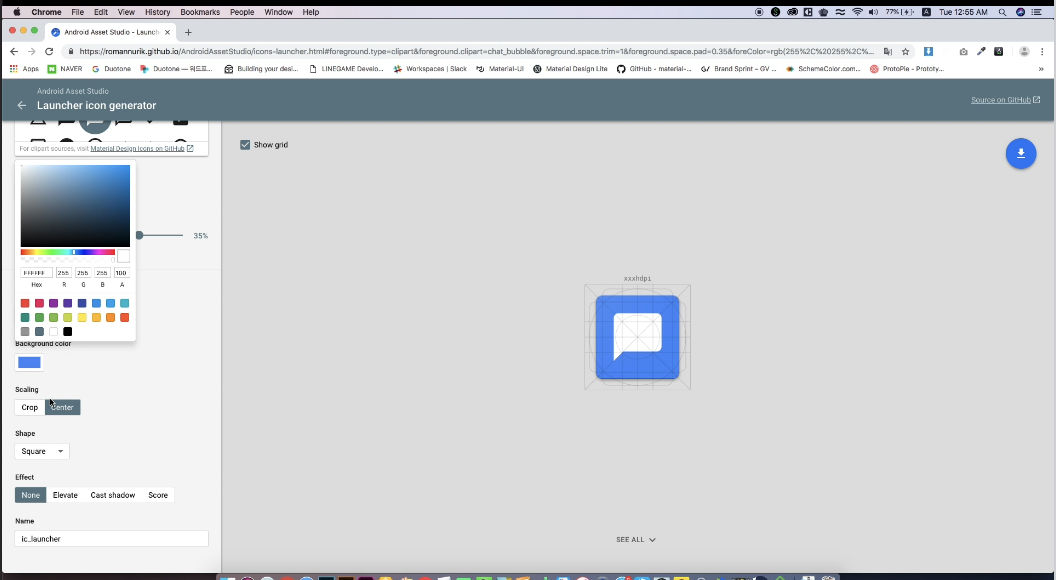
안드로이드에서 앱을 개발할 때는 굉장히 어렵다 아이콘들이 해상도별로 다르게 만들어야 하며 형태도 모두 다르게 만들어야 한다!
Launcher icon Generator (앱 자동 제너레이터 웹사이트)

ios 아이콘은 기기가 정해져 있기 때문에 어떤 기기에 사용할지만 선택하면 어떤 아이콘을 만들지 확실하게 정할 수 있음 ~!

클립 16. 인터페이스 디자인 기초 - 08. 아이콘 - 2
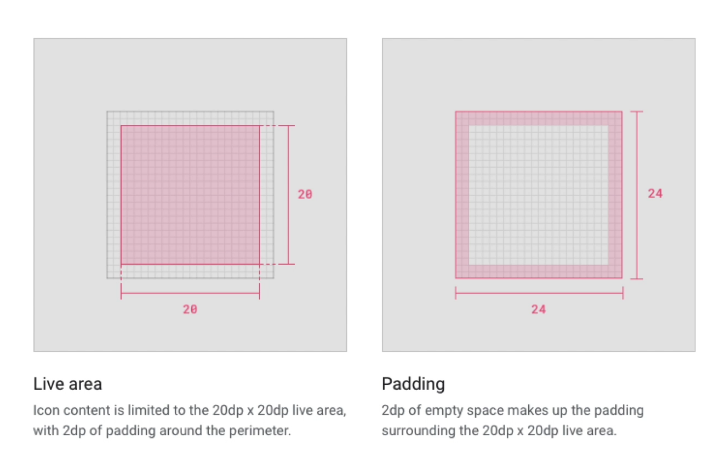
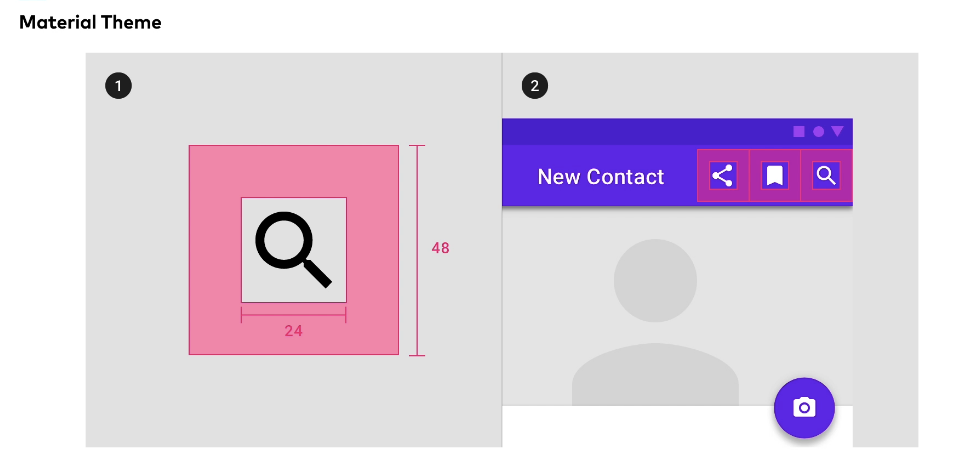
ㄴSystem Icon

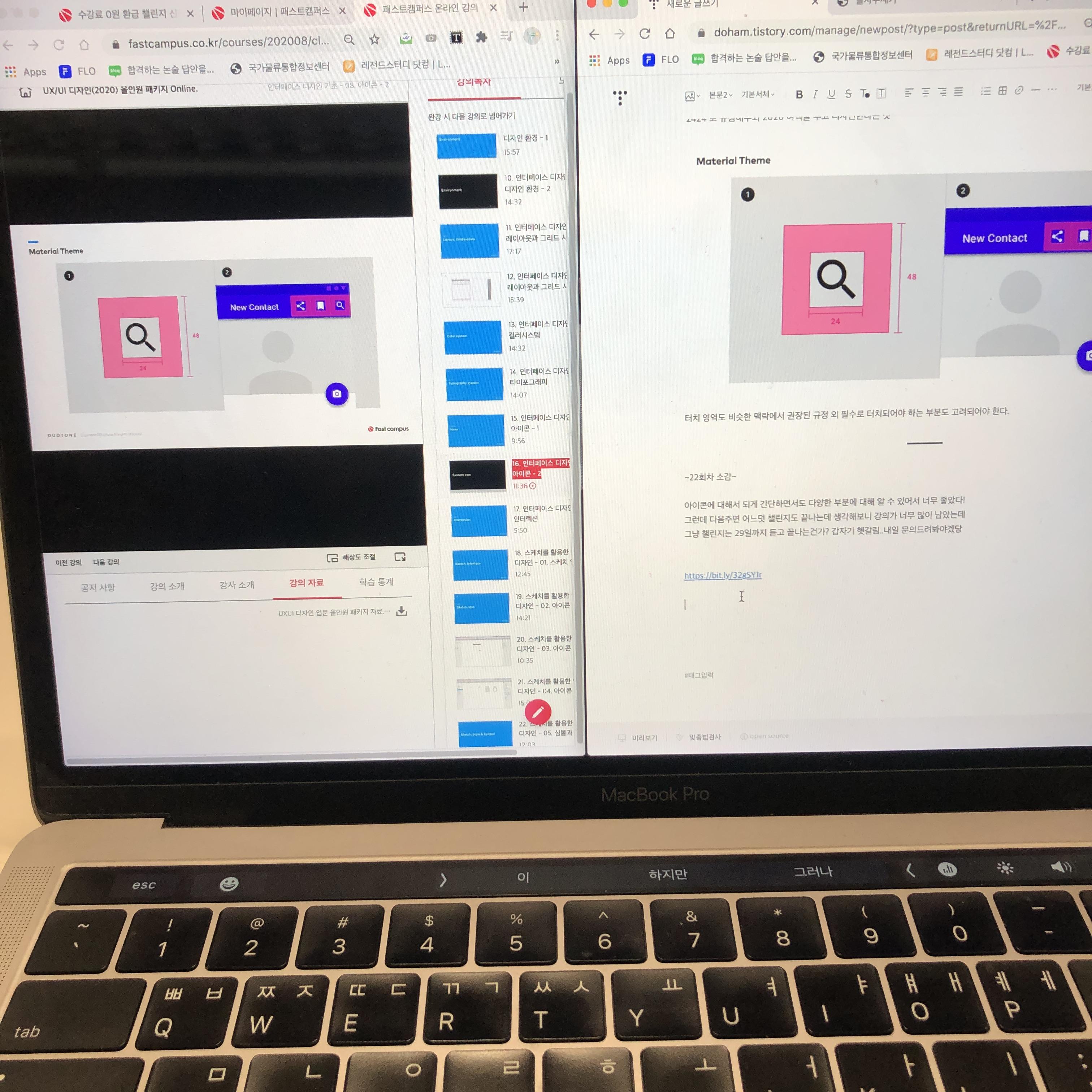
시스템 아이콘의 경우 아이콘 안에 들어가는 것이 계속 달라질 수 있기 때문에 - 아이콘의 영역을 잡아놓고 기능에 따라 다른 아이콘으로 변동의 여지가 가능하다는 것을 알려주는 것. 사이즈가 다 달라지면 레이아웃잡는것부터 개발해 구현할때 그때마다 사이즈를 다르게 세팅하는 게 비효율적이라고 볼 수 있다. 그래서 규정된 하나의 사이즈를 통일해서 안드로이드의 경우 2424로 규정 / 100% 지킬 필요는 없지만 아이콘 사이즈가 결정된다고 해서 2424에 너무 꽉차게 디자인하면 또 너무 답답해보이므로 2020으로 잡고 테두리 등을 커버할 수 있도록 2424 로 규정해두되 2020 여백을 두고 디자인한다는 것

터치 영역도 비슷한 맥락에서 권장된 규정 외 필수로 터치되어야 하는 부분도 고려되어야 한다.
~22회차 소감~



아이콘에 대해서 되게 간단하면서도 다양한 부분에 대해 알 수 있어서 너무 좋았다!
그런데 다음주면 어느덧 챌린지도 끝나는데 생각해보니 강의가 너무 많이 남았는데
그냥 챌린지는 29일까지 듣고 끝나는건가? 갑자기 헷갈림..내일 문의드려봐야겠당
'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 24회차 미션 (0) | 2020.11.25 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 23회차 미션 (0) | 2020.11.24 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 21회차 미션 (0) | 2020.11.22 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 20회차 미션 (0) | 2020.11.21 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 19회차 미션 (0) | 2020.11.20 |