
UIUX 인강, UX/UI 디자인(2020) 올인원 패키지 Online. 수강 후기 3회차 미션
🔥 오늘도 화이팅 🔥

클립 07
// Usability 알아보기

Usability
: 사용성. 사용을 어떻게 해야 잘할 수 있는지를 정의
사용성이 좋음을 판단하는 세 가지 기준은 다음과 같습니다.

[side fact]
Usability의 유래 :
세계 2차 대전 때, 비행사를 찾는 것보단, 누구나 비행기를 운전할 수 있게 해야 했습니다. 배우기가 어려웠기 떄문에 쉽게 만들어야 한다는 니즈가 발생
1960년대 들어서는 컴퓨터가 매우 어려운 기기였으므로, 컴퓨터를 잘 하는 사람을 찾는 것보다 컴퓨터를 쓰기 쉽게 만드는 쪽으로 진행
Usability 하면 떠오르는 인물은?
Jacob Nielsen

Danish Web Usability Consultant.

Jakob Nielsen의 책, Designing Web Usability.
Jakob Nielsen은 10가지 Usability Heuristics를 얘기합니다.

앱을 만들 때 체크리스트/가이드라인 정도로 생각하면 좋을 것 같습니다. (10 Usability Heuristics)

Formative UT : 목적. 관찰하고 이해하기 위해 UT를 진행 (기능이 잘 되는지만을 확인)
Summative UT: 무언가를 재고, 실수 횟수를 카운팅하는 것
두 가지 UT는 시기, 목적 등에서 차이점을 보입니다.
Early Stage는 아직 제품이 나오지 않은 상태이므로, 경쟁사 제품이나 현재 이미 춠시된 제품들로 UT를 진행합니다.
Design Stage는 Low-fidelity로 빠르게 진행
Development Stage High-fidelity prototype으로 진행
Final Stage 어느정도 완성된 제품을 가지고 measure 하면서 UT를 진행

옛날 UT는 실험실과 같이 1 way mirror room에서 진행했다고 합니다.

심플하게 UT하는 방법을 구축해놓아서 이제 이러한 기기들을 통해 UT를 진행할 수 있게 되었다고 합니다.
지금까지 언제, 어디서 UT를 진행하는지를 살펴봤다면, UT를 진행하는 데 있어서 '누구'를 조사하는지가 중요합니다.

"페르소나" 또는 타겟 audience와 같거나 유사하면 좋습니다. 하지만 찾기 힘들 경우, project 관련 이외의 사람이면 괜찮다고 합니다 :)
프로젝트 내의 Designer는 user가 아니기 때문에 UT를 하면 안됩니다 (객관성이 떨어지기 때문) UT인원은 5명 정도면 충분합니다.
그렇다면 무엇을 가지고 UT를 진행할까요?
Low fidelity prototype
종이에 그린 후 바인더에 꼽아서 진행합니다.
말그대로 정확도는 조금 떨어지겠지만 가장 손쉽게 진행할 수 있는 프로토타입입니다.

High fidelity prototype

반대로 High fidelity prototype은 다음과 같이 실제로 인디자인 등을 활용해 앱을 만들고, 이를 유저들에게 사용하게끔 하는 것입니다.
두 프로토타입 모두 각각의 장단점이 존재하고, 특장점이 있어 두 가지 모두를 활용하는 것을 강사님께서는 추천하셨습니다 :)
마지막 HOW 입니다.
어떻게 UT를 진행할까?

1. 정리
2. 리쿠르팅이 되지 않을 경우, 비용발생을 감안
3. 어떤 task를 시켜 결과를 도출할지, 어떤 말을 전달할지 스크립트도 정리
4. 프로젝트 소개, UT 소개
5. Pre-questionnaire
6. Task 진행
7. Post-questionnaire
UT 진행 시 반드시 필요한 것: THINK ALOUD

생각을 얘기하는 것 = think aloud
내가 어떤 걸 하는지 바로 말로 옮겨야 하는것

클립 08
// Information Architecture와 UI Design 알아보기

Information Architecture
: IA is about how the data is presented to the user.
안에 있는 콘텐츠가 어떻게 되어있는지 visualize 하는 작업.
IA는 총 네 가지로 분류될 수 있습니다.
1. Classification
2. Labeling
3. Navigation
4. Search
IA의 가장 첫 단계는 'menu tree'입니다.

엑셀로 흔히 작업하며, 시작점이라고 볼 수 있습니다.
그 다음은 card sorting 입니다.

Taxonomy is the practice and science of classification of things or concepts.
카드를 만들어두고, 유저들에게 그루핑 해달라고 하는 것입니다.
design tips:
1. Keep categories to a minimum - the simpler things are, the better the UX on mobile.
- 5 levels are enough on the desktop, with mobile for less.
2. Keep content and categories together - no empty pages, no empty links
3. Prioritize by popularity - "deck placement" is vital to controlling the simplicity of the experience.
4. Label navigation items clearly and concisely - links, menu, options.
[reference]



UI Design
: UI is the space where interactions between humans and machines occur
기본적 UI deisgn은 컴퓨터입니다.

WIMP
Windows
Icons
Menus
Pointer
이 네 가지가 기본 구성입니다.

지금은 이제 더욱 많은 component들이 생겨났습니다.
- typography
- icons
- spaces
- colours
- groupings
- lines & many buttons
"Perceived affordance": make a button looks clickable 직관적으로 볼 수 있는 것들
- Don Norman
[references]


android와 ios 의 UI 가이드라인을 꼭 한번 보고 기본 구성을 확인해보기!
그 외에도 UI Design에는...
WYSIWYG
위즈윅
What You See Is What You Get
주로 문서 editor에 적용

UI Scenario
가장 잘 쓰는 스토리보드

UI wireframe
디자인을 시작하기 전 와이어프레임

Consistency
general guide가 필요한 부분. 유저들에게 신뢰도를 쌓아서 해당 UI가 어떻게 진행되는지를 알려줄 수 있는 기준이 됩니다.

consistency in cross-platform 환경 역시 중요합니다!
기기 간 호환이 가능해짐에 따라 UI 역시 중요해졌기 때문입니다.

클립 09
// UI Design에서 쓰는 주요 Terminology
오늘의 마지막 강의에서는 UI design에서 많이 사용하는 주요 Terminology 에 대해 배웠습니다.
Breadcrumb
빵 조각이라는 뜻인데요. 사용자들이 들어가는 과정을 얘기합니다.
(Breadcrumbs are a list of links representing the current page and its “ancestors” (parent page, grandparent page, and so on), typically going all the way back to the site homepage. NN/g has been recommending breadcrumbs since 1995, as they provide many benefits to users at almost no cost to the UI.)

Button
말그대로 버튼.

Card
자료를 단독으로 보여줄 수 있는 컴포넌트.
Card is a UI component that contains content and actions about a single subject. A card can contain several different elements, but they all should be about a single subject. Typically, the card serves as an overview and an entry point for more detailed information.

Carousel
회전목마인데, UI Design에서는 맥에서 앨범 볼 때처럼 뒤에 앨범도 보이는거를 말하나봐요.

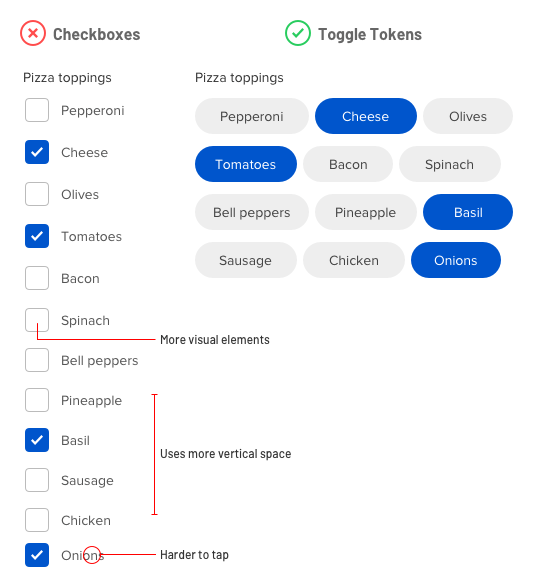
Checkbox
체크박스
우리 회원가입 같은거 할 때, 체크하는 그 박스

Radio Button
선택하는 버튼

그 외에도 ...
Toggle Button
온앤오프 버튼

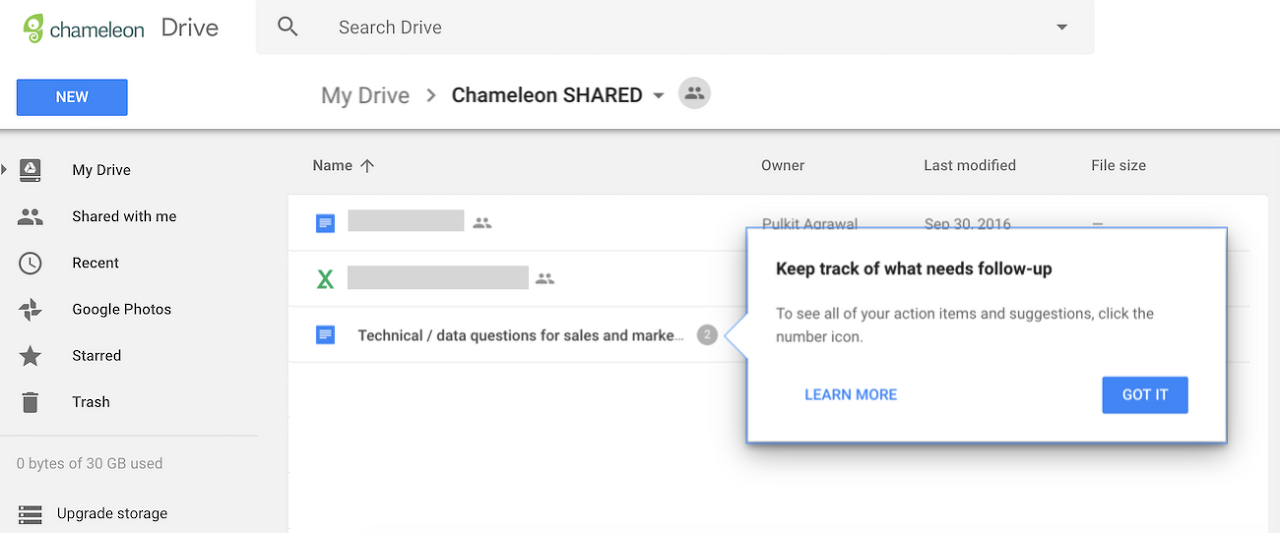
Tool Tip
기능에 대해 간단하게 설명해주는 것

Slide bar
윈도우 옆에 프로필 등을 보여주는 바

Tag
관련된 태그 등 더하거나 뺄 수 있음

Tab
상단, 하단으로 나뉘어지는 탭

navigation Draw
옆쪽에 자리한 윈도우

Chips
타임, 옵션등을 줘서 클릭할 수 있게끔 해주는 것

Bottom navigation
밑쪽 하단 독바같이 생긴 것

Progress bar
진행과정을 보여주는 바

Picker
연도 고를 때 돌리는 판 같이 생긴 것

Floating Action Button (FAB)
구글에서 처음 만든 기능인데, 하단에 있어서 추가로 기능을 할 수 있는 바

Touch, 모바일 등을 제외하고 사용할 수 있는 UI도 있습니다.
Voice UI
음성 UI / 시리 등

Voice UI는 주로 자동차나 집 안에서 쓰이는데요.
이 UI의 단점이라 함은 남들과 있을 때는 소음이 발생한다는 점입니다. (아무래도 얘기를 통해 오더를 내려야 하니까요.)
그래서 혼자 있는 공간에서 주로 사용하게 됩니다.
Q: Voice UI는 어떻게 작동하고 이루어지나요?

STT: 목소리가 들어오면 문자화시킨다.
NLP: 엔진이 하나 더 있음. 안녕, 잘 지냈어? 등 안부인사를 묻는데는 다양한 방법과 표현들이 있습니다. 이 엔진을 통해 다양한 커맨드(명령)가 가능해졌습니다. 다양한 표현들을 하나의 커맨드로 알아들을 수 있게 만들어주는 것.
Contextual Engine: 시리에게 오늘 날씨어때? 라고 하면 자연스럽게 interaction이 일어날 수 있도록 - 내일은? 어제는? 이런식으로 -
이 때 도메인을 파악할 수 있어야 함. 도메인이 정해져 있으면 굉장히 정확성이 높아짐.
언제 말을 끊는지 역시 매우 중요하게 작용함.
다양한 요소들이 작동해야지만이 Voice UI 성공적으로 작동할 수 있음
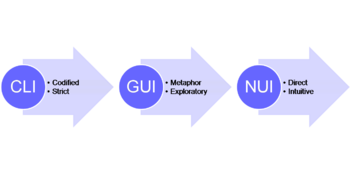
Natural UI
몸을 가지고 input 이 되는 UI

- User Interfaces where the interaction is direct and consistent with our 'natural' behaviour.
- the advantage of NUIs is that the user interaction feels fun, easy and natural
행동학적 UI
어렵지 않다는 것이 장점.
닌텐도 위 같은 장치들.
AI Sandbox는 모래의 높낮이에 맞춰 이미지 구축가능
Graphical UI
그래픽으로 이루어지는 UI

Tangible UI
Iot 처럼 연결되어 진행되는 UI

조그마한 IT device들을 가지고 합쳐서 하나의 기기를 만드는 것.
A tangible user interface (TUI) is a user interface in which a person interacts with digital information through the physical environment. The initial name was Graspable User Interface, which is no longer used.
~ 3회차 소감 ~

여전히 빠듯하지만 그래도 오늘 너무 재미잇었습니다.
뭔가 진짜 한발짝 한발짝 느리지만 단계별로 밟아가는 느낌이 든달까요
얼른 주말이 되서 한번 더 복습하구 오늘 배운 것들 완전히 학습하고 숙지해서 체화할 수 있었음 좋겠습니다~ 제발~~
패스트캠퍼스 UIUX 인강 3회차 미션 완성 🔥
'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 6회차 미션 (0) | 2020.11.07 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 5회차 미션 (0) | 2020.11.06 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 4회차 미션 (0) | 2020.11.05 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 2회차 미션 (0) | 2020.11.03 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 1회차 미션 (0) | 2020.11.02 |