
UIUX 인강, UX/UI 디자인(2020) 올인원 패키지 Online. 수강 후기 4회차 미션

클립 10
//User interactionn / Visual Design / UX Writing 간단소개

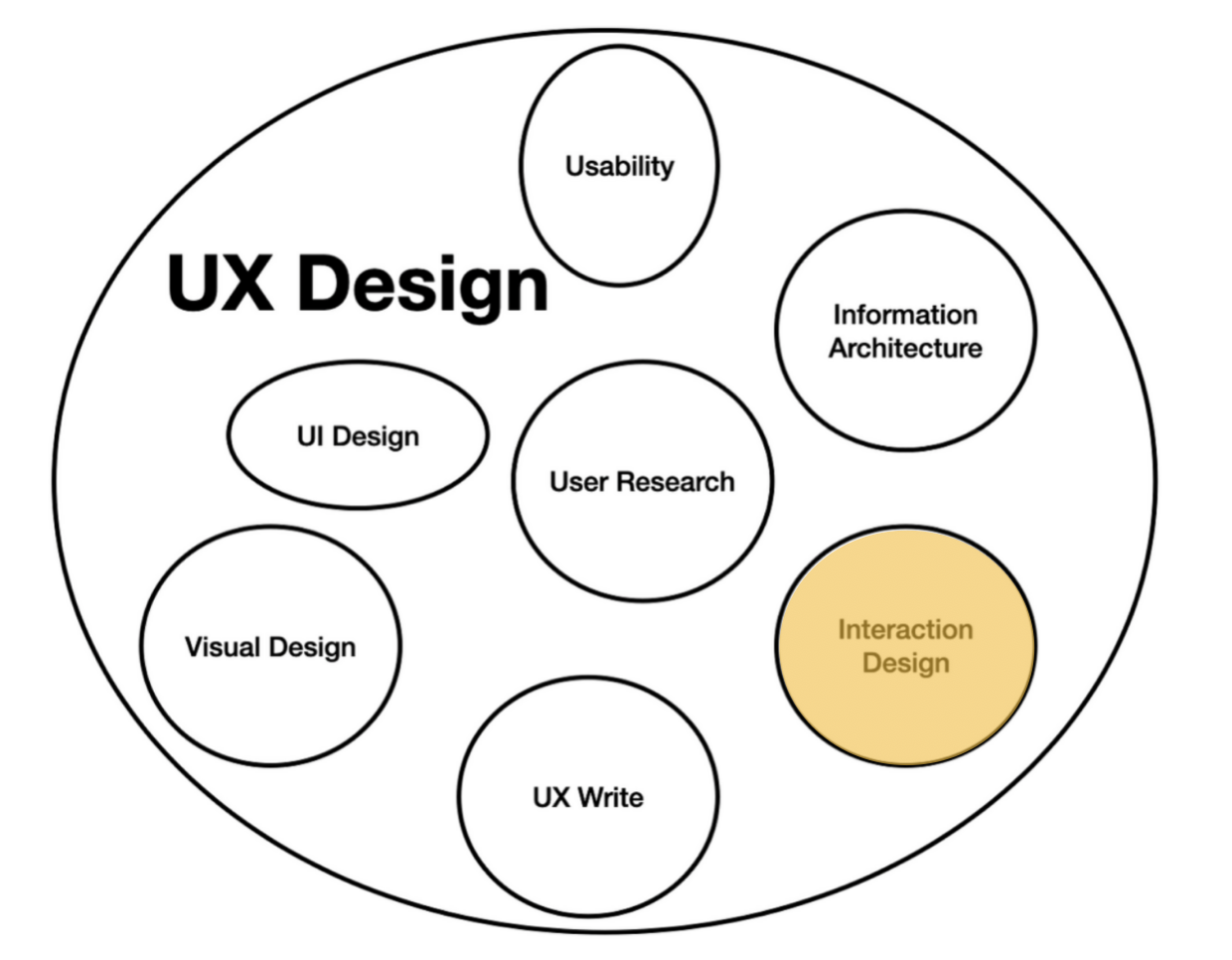
User Interaction
버튼을 디자인할때도 상태를 다양하게 나눌 수 있습니다.

하나의 버튼을 가지고도 여러 가지 상태를 만들 수 있다는 점!
Interaction Design이란 유저와 제품간 상호작용을 얘기합니다.
(it means facilitating interactions between users and products)
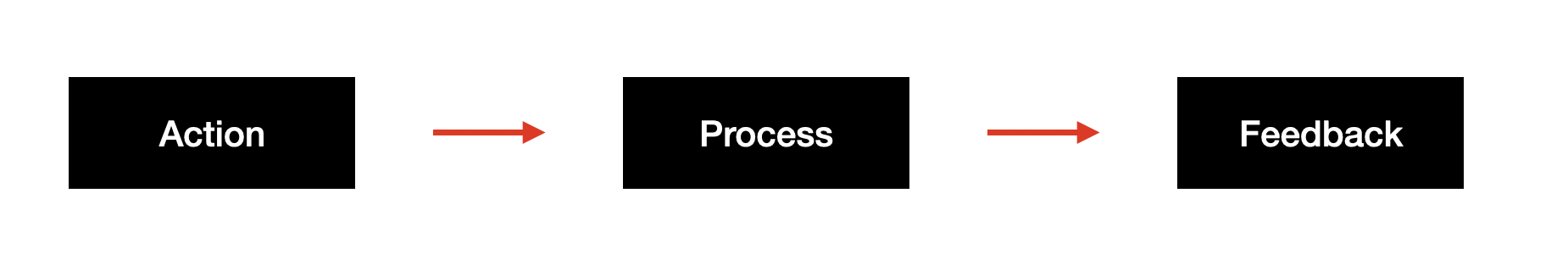
Interaction Design은 크게 다음과 같이 진행된다고 보시면 됩니다.

인풋(액션)이 들어가면 과정이 돌아가고 그것에 대한 피드백을 받게 된다.
앱에서 메뉴를 정하고 카트에 담고 메뉴를 보여주고 이런식으로 유저와 계속 소통하며 진행되는 디자인을 얘기한다.

비주얼 디자인의 요소는 다음과 같습니다. 위치, 크기, 컬러 까지 디테일하게 진행합니다.

실제랑 가장 비슷하게 진행하면 그래픽 자체는 무거워짐 -> Flat Design의 탄생 (정보를 손쉽게 전달할 수 있음)

마지막은 UX Write 입니다.
간과하면 안되는 요소 중 하나입니다.

어떤 톤을 가지고 진행하는지를 결정하는 요소입니다.
문구 전달을 할 때 타겟을 정하고 앱의 성격 역시 지정하는 과정이라고 보면 좋을 것 같습니다.
그 톤을 정하고 톤에 맞게끔 메세지를 전달하기.

세 가지가 같은 내용을 얘기하고 있지만 전달 방식이 모두 다른 게 보이시죠?!
Label
4Ss to improve the label
레이블을 개선하기 위한 네 개의 S입니다:
1. Specific
추가적인 질문, 페이지를 달 때, learn more 이라는 버튼보다, 이 페이지를 눌러라 - 라는 문구가 실제로 열었을 때 더 구체적으로 표현했다는 것이죠.
2. Sincere
버튼에 두 가지 기능이 적혀져 있으면 그 두 가지 기능을 온전히 해야 하는데 그러지 못할 때. 정확히 해주지 않으면 문제가 생기기 때문에 텍스트 하나도 중요하게 작용한다.
3. Substantial
페이지의 중요도를 정하는 요소로, 글자 크기 등으로 정할 수도 있지만, 문구 자체로도 중요도를 보여줄 수 있다는 것.
4. Succinct
글이나 그림을 설명할 때 자질구레하게 하지만 쉽게, 명확하게 줄이는 문구를 전달해야 함.
get to the pointt as quickly as possible.

클립 11
// 주요 UX principles 소개

저번에 한번 출연(?)하셨던 제이콥 닐슨이라는 분이 만든 10개의 interaction design에 대한 원칙에 대해 배우고자 합니다!
01. Visibility of system status
시스템이 어떤지 유저에게 항상 알려줘야 한다.
사용자가 원하는대로 잘 되고 있다는 느낌을 주어야 함.
이런것들을 제공함으로서 reliability가 상승하게 된다고 합니다.
02. Match between system and the real world
시스템이랑 현실 세계랑 매치를 잘 시켜야 한다.
skeuomorphism in design = 실제 세계에 있는 걸 모바일, 웹으로 옮겨온 것처럼 디자인한것
마치 실제같은 경험을 줄 수 있도록 디자인.
아이패드에 책이 정말 넘어가는 듯이 적용하는 것과 같이
또 하나 신기한 것
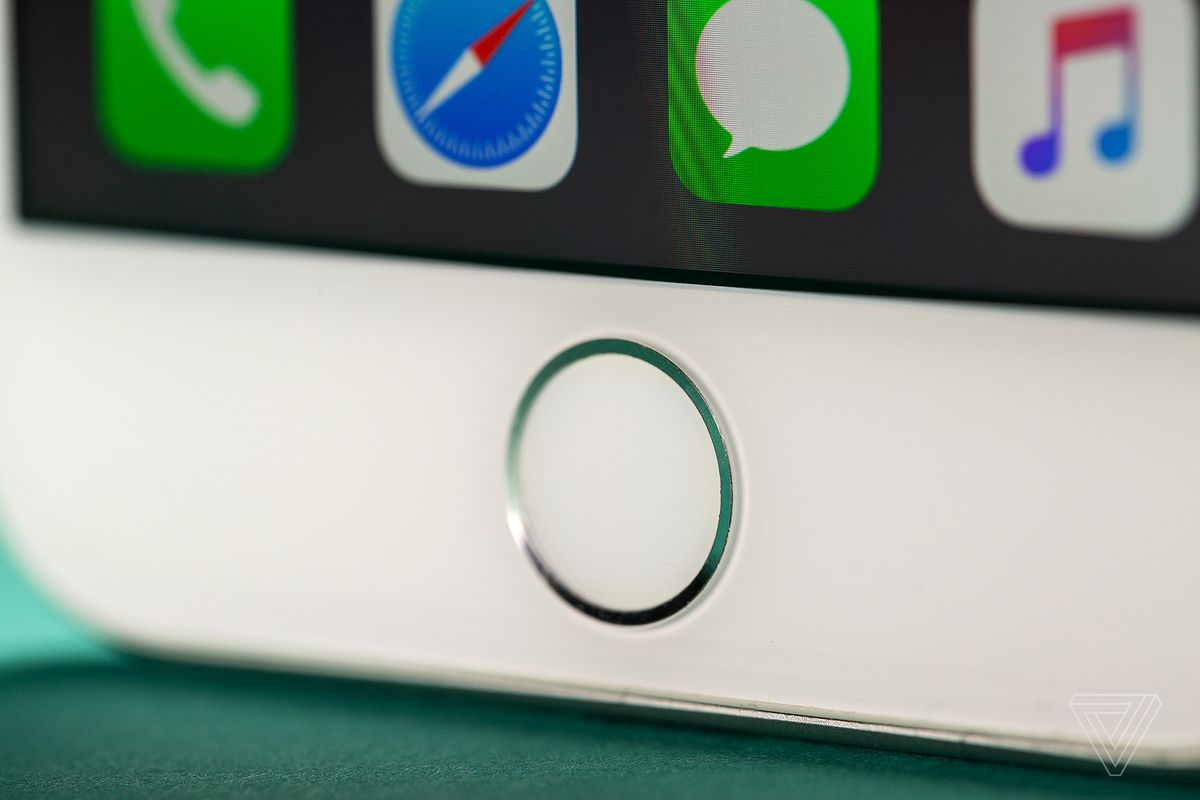
"홈 버튼"

metaphor를 활용해서 언제든 집에 가면 다시 시작할 수 있다 이런 류의 느낌으로 -
홈 버튼을 누르면 다시 시작할 수 있다는 믿음을 유저에게 전달
노만이 얘기한 것 중 하난데, preceived affordance라고 해서 search / add up / airplane mode 이런것들은 각각의 잘 알려진 심볼을 통해 쓰고 있는 것
03. User control and freedom

사람들에게 자유와 더불어 empowerment 를 제공하는 백버튼.
04. Consistency and standards
대표적으로 쑈핑 카트.
여기 가면 뭘 하겠다 (내가 쇼핑하려고 모아놓은 정보들을 한눈에 볼 수 있겠군) 하는 게 바로 보이기 때문에 굉장히 중요한 기능.
이런것들 덕분에 유저의 Learnability, Predictable이 올라간다는 것
05. Error prevention
사용자들은 무조건 에러를 범하기 때문에 그걸
1. slip (11-10일로 선택하면 보정해주는 작업)

2. 구글 서치 경우, 오타를 내면 그걸 고쳐주는 것

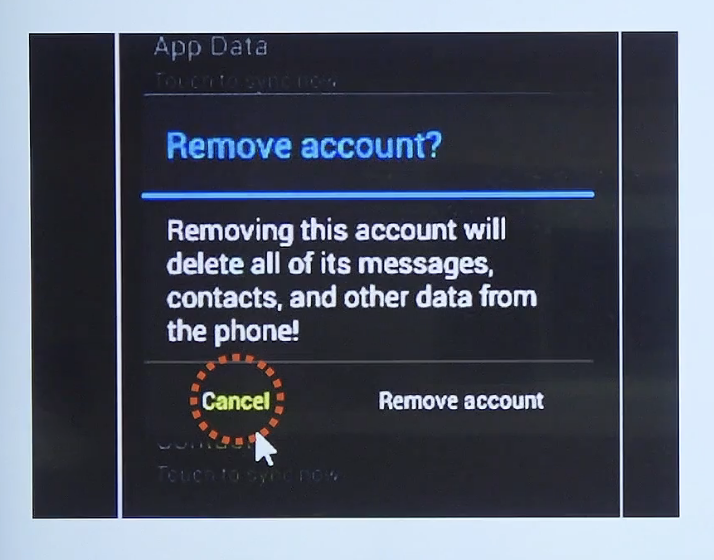
3. 계정 지울 때 물어보는 것
사용자들이 중요하다고 생각하는 데이터를 지울 때 확인차 물어보는 과정을 가져야함.

06. Recognition rather than recall

사람들이 recognition 을 할 수 있도록 도와주는 것

이게 뭐지?가 아니라 이건 ㅇㅇ지. 라는 인식이 진행될 수 있게 해야 한다는 것
07. Flexibility and efficiency of use

누구에 맞게끔 서비스를 진행할 수 있게 각각의 기능이 작동되는 것
이런 유연성을 제공할 수 있다 여부가 유연성과 효윬성을 얘기하는 중요 흐름도
08. Aesthetic and minimalistic design
복잡보다는 간단하게.
미적감각이 있게 !
09. Help users recognize, diagnose, and recover from errors

에러가 발생할 경우 그것에 대해 별색 처리로 알려주는 것

문제의 상태에 대해 보여주는 것
10. help and documentation
온보딩 페이지가 좋은 예시!


클립 12
// 핵심 UX Laws 소개

Law of UX page
by Jon Yablonski
(Senior product designer at GM)
Fitt's Law
시작점에서 목표로 하는 지역에 얼마나 빠르게 닿을 수 있을지를 예측하고자 하는 것
App design을 할 때 버튼 위치는 최대한 가깝고, 클수록 좋다.
디자인을 할 때 시선에서부터 최대한 가까울 때 좋다는 뜻입니다 :)
본문과 버튼의 상관관계가 잘 이루어져야 합니다.
Hick's Law
정보가 많아질수록 결정하는 시간이 길어지는 게 아니라 정보가 많아져도 결정하는 시간은 로그함수로 증가한다. (커브가 이루어짐)
정보가 많아져도 처리시간은 계속 길어지지 않는다.
뇌 자체가 스스로 그루핑을 해서 찾기 때문에 디자인 역시 그걸 도와줌으로서 카테고리화를 해주는 게 필요하다는 얘기입니다.
= Category를 써서 grouping하는 게 좋다.
(1) Law of Common Region / (2) Law of Proximity / (3) Law of Similarity
Getalt Law 중 하나:
1) 사람은 기본적으로 오브젝트를 인식할 떄 패턴이나 그룹으로 인식하려 한다.
Card Ui처럼 정보의 주위에 boarder나 shadow를 넣으면 하나의 common region(덩어리)로 인식한다.
2) 근처에 모여있으면 그룹으로 저절로 인식하게 된다. Space 적용이 중요하다. 그리고 오브젝트 간의 closeness 역시 중요.
3) 사람의 눈은 유사성을 찾는 경향이 있다. shape, color, size
link된 텍스트는 다른 문장과 색깔이 다르거나 underlinne 이 없으면 구분을 못한다.
Miller's Law
short-term memory는 7개에서 쁠마 2개 정도를 기억한다.
그루핑하면 하나로 다시 인식하기 때문에 옵션이 많을 때는 꼭 그루핑을 진행햐 한다! 앱에서는 5개 정도가 적당.
Pareto Principle
이탈리아에 파레토라는 사람이 80% 의 이태리 땅을 인구의 20%가 가지고 있는 걸 법칙으로 발견.
80%의 revenue는 20%의 customer에 의해 이루어진다.
새로운 기능 80%는 주로 expert user 20%에 의해서 요구된다.
Serial Position Effect
user들은 시리즈로 아이템이 나올 때 맨 처음과 맨 마지막을 기억하는 경향이 있다.
least important 항목은 중간쯤에 위치하는 것이 좋다.
~ 4회차 소감 ~

힘들었지만 끝났다 ^^
이제 4일차
체감은 4달 ㅎㅎ
그치만 좋다~~~!!!
컴퓨터로만 공부하니까 외우는데 한계가 있다
주말에 공부하면서 복습 꼭 하기 !!!
패스트캠퍼스 UIUX 인강 4회차 미션 완성 🔥
'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 6회차 미션 (0) | 2020.11.07 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 5회차 미션 (0) | 2020.11.06 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 3회차 미션 (0) | 2020.11.04 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 2회차 미션 (0) | 2020.11.03 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 1회차 미션 (0) | 2020.11.02 |