UX/UI 디자인(2020) 올인원 패키지 Online.
UIUX 인강 수강 후기 🤸🏻♀️

패스트캠퍼스 수강료 0원 환급 챌린지가 끝이 났다! 오늘은 최종 후기를 들고 왔습니다.
소감
- 최소 2,000자 (공백 포함)
- 이미지 최소 3장
11월 2일부터 11월 29일까지, 총 28일간 매일매일 세 클립씩 수강하고 내용을 블로그에 올리는 환급 미션!
회사를 다니면서 수강을 하는게 말처럼 쉬운 건 아니었지만 그래도 매일매일 듣다보니 지식이 쌓이는 느낌이 들어서 좋았다.
평생소장이니까 챌린지 끝나고도 계속 들으면서 정리하고 있당 (다만 블로그에 올리는 건 시간이 너무 많이, 오래 걸려서 안올리고 있음...)
2회차 때는 정리보다는 외워서 용어같은 것들을 숙지해야겠다고 생각했다.
이때까지 배운 것 정리 겸 자랑 ..ㅎ
01 UX 디자인 개론
UX 디자인 개론 챕터에서는 간단한 역사부터 정말 세세한 부분까지 UX 입문자를 위한 다양한 지식들을 포함하고 있다.
그 중에서 재미있던 부분 TOP 3를 가져와봤다 :)
1. Difference between user experience and design

= 디자인적으로 아무리 예쁘게 해놓아도, 결국 사람들은 편한 길을 가게 되어있다는 것을 표현한 것
결국에 가장 중요한 것은 유저 니즈 (user needs) 이고, 그걸 가지고 사람들이 어떻게 직관적(intuitive)으로 써서 좋은 경험(pleasant experience)을 얻을 수 있게 하는지라는 것! 이 부분이 굉장히 와닿았고 가끔 가다 생각나기도 한다.
사람들이 편한 길을 걸을 수 있게 그 길을 개척해 주는 것이 UX 디자이너의 일이다.
2. best pictures

위 사진은 오바마 대선 때 성공적인 a/b testing 의 예시라고 합니다. 24개?의 안이 있었는데 그 중 가장 좋은 반응을 얻은 게 위의 사진이었다는 점.
-> improvement of 40.6% in sign-up rate
-> additional $60 million in donations
새삼 모든 사진이든 글이든 그냥 쓰이는 게 없다는 생각이 들게 하는 부분이었다.
3. 홈버튼의 유래 (?)

metaphor를 활용해서 언제든 집에 가면 다시 시작할 수 있다 이런 류의 느낌으로 -
홈 버튼을 누르면 다시 시작할 수 있다는 믿음을 유저에게 전달
노만이 얘기한 것 중 하난데, preceived affordance라고 해서 search / add up / airplane mode 이런것들은 각각의 잘 알려진 심볼을 통해 쓰고 있는 것
-> 이 부분도 굉장히 충격이었다. 홈 버튼이 생겨난 이유가 언제든 다시 시작할 수 있다는 믿음을 유저에게 전달하고자 만들어진거라니..
생각해보면 핸드폰 내 다양한 어플이나 설정들의 이름들은 직관적인것도 있고, 그렇지 않은 것도 있는데 직관적이지 않은 (가령 비행기모드) 등은 왜 이런 이름이 붙게 되었을까를 사실 솔직히 말해서 한번도 고민해본 적 없었다.. 그냥 비행기 타면 쓰면 안되니까 비행기모드라고만 생각함. 역시 2번과 마찬가지로 세상에 모든 것들은 그냥 만들어지는 게 아니다. 어느정도 (아주 조금이라도) 사람들이 이걸 만들기 위해 고심한 노력이 보인다 그래서 UX 가 더 재미있는 것일지도 !!
02. UX 디자인 리서치 및 서비스 기획
두 번째 챕터에서는 첫 번째랑 내용이 비슷했다. 똑같은 내용을 다루고 있긴 해서 불필요하다는 생각이 들기도 했지만,
다루는 방식이 다르다보니 조금 더 심층적으로 공부할 수 있어서 좋았다.
직군별 역할을 자세히 통틀어서(?) 알려주는 곳이 없어서 조금 답답했는데, 해당 챕터에서 이렇게 다양하게 알려줘서 좋았다. :)
1. Product Owner, Product manager
- 프로젝트의 총 책임자
- 프로젝트의 당위성에 대해 stakeholders와 협의
- 프로젝트의 Goals, KPI, Scope을 정함
2. UX Researcher
- 사용자 리서치 담당
- 프로젝트 초기에 필요한 사용자의 니즈, 행동 등을 정성적, 정량적 리서치를 통해 분석
3. UX Designer, UI Designer, Interaction Desginer
- UX디자이너의 경우 직접 리서치를 하는 경우도 있음
- 와이어프레임 작성
- 스토리보드, 기획문서 작성
- 디자인 +가이드
- 프로토타이핑
- 회사마다 직무의 정의와 역할이 매우 다름
4. Content Strategist, Copywriter & UX writer
- 서비스를 구성할 콘텐츠 제작
- 톤앤매너에 맞는 워딩 작성
5. iOS & Android Developer
- iOS, Android native 언어를 사용해 개발
- iOS: Swift
- Android: Kotlin, Java
6. Publisher & Front end Developer
- Web 서비스의 유저 사이드에 보여지는 부분을 개발
- Html, CSS만 하는 직군을 퍼블리셔라고 부르기도 함
7. Back End Developer
- 서비스의 보이지 않는 부분을 개발, 유저사이드에 필요한 정보를 보여주거나 외부 서비스와 연동을 담당하기도 함.
- 서버관리자, DB 관리자, 백엔드 개발자 등으로 분류
8. QA (Quality assurance)
- 서비스가 일정 이상의 품질을 유지할 수 있도록 테스트 및 검수 작업 수행
- 배포 전 최종 컨펌을 담당
9. Data Scientist, Data Engineer, Data Analyst
- Data Scientist: 알고리즘, 머신러닝, 딥러닝 등 다양한 방법을 통해 대량의 데이터를 활용, 분석
- Data Engineer: 방대한 양의 데이터를 가공하고 처리하여 관리
- Data Analyst: 데이터 분석을 통해 서비스 또는 비지니스 의사결정에 도움이 되는 인사이트 도출
03. UI 디자인
이 챕터에서는 스케치 앱을 활용하는 방법을 알려주셨다! 진짜 기본 중의 기본으로 도형을 다루는 법이나, 다양한 앱, 버튼 등을 만드는 방법을 천천히 차례대로 알려주셔서 좋았다 :) (앱 활용하는 거 말고도 앞부분에서는 디자인 기초, 컨셉, 인터페이스 디자인 기초까지 "디자인"에 초점을 맞춘 이론 수업을 해주신다.

이렇게 RGB, CMYK 등 색깔에 관련된 내용도 공부한다.
팬톤 이런거 보면 색깔 이름이 #098678 뭐 이런식으로 되어있는데, 이것에 대한 사실!
모든 사람들이 생각하는 색깔이 각각 다르기 때문에 (예를 들어 파란색을 고르라고 했을때 완벽히 똑같은 색을 고르는 사람은 없다는 것! 개인적으로 되게 신기했다.. 모두 다르다니) 따라서 E02093 이런식으로 넘버링하여 보여주게 되었다고 한다. (나 혼자만 신기해했다면..뻘쭘)
#FF FF FF 이렇게!

추천!
정~말 입문자에게 좋은 강의인 것 같다
왜냐하면!
1) 진짜 기본부터 알려주므로 입문자 혼자서도 강의를 들으면서 UX 디자이너가 어떤 일을 하는지에 대한 감을 잡을 수 있음.
2) 디테일하게 알려주고, 강사님들이 더 나아가 추천 도서, 추천 사이트들을 계속 알려줘서 추가적으로 내가 혼자 알아볼 수 있다는 게 좋았음.
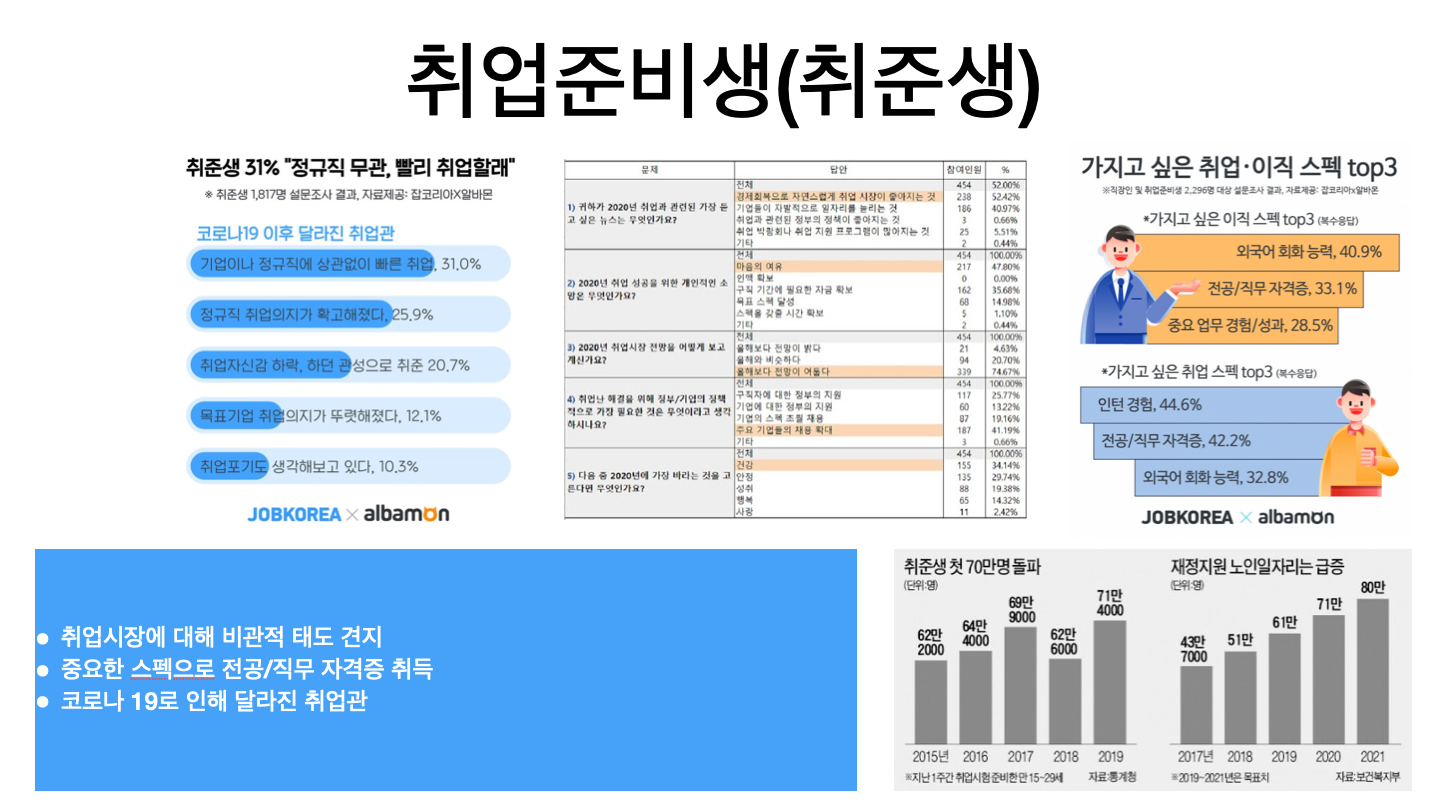
그 결과, 강의를 듣기 전에 대충 이렇게 자료를 따로 재가공하지않고 그대로 준비해 발표를 준비했다면,


이런식으로 혼자 페르소나도 만들어보고, 진짜로 포트폴리오를 만드는데 큰 도움이 되었던 것 같다!
모두 패스트캠퍼스 하세요 ❤️
'[FASTCAMPUS] 패스트캠퍼스 챌린지 🔥' 카테고리의 다른 글
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 28회차 미션 (0) | 2020.11.29 |
|---|---|
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 27회차 미션 (0) | 2020.11.28 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 26회차 미션 (0) | 2020.11.27 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 25회차 미션 (0) | 2020.11.26 |
| [패스트캠퍼스 수강 후기] UIUX 인강 100% 환급 챌린지 24회차 미션 (0) | 2020.11.25 |